Woo-commerce integration a real deal for the online store. This widget permits you to display multiple products from your site in an elegant way. You can add this woo product widget to display the products elegantly in your site. This widget allows you to show all available products in a single click. Learn how you can use it.

How to add Woo Products Widget?
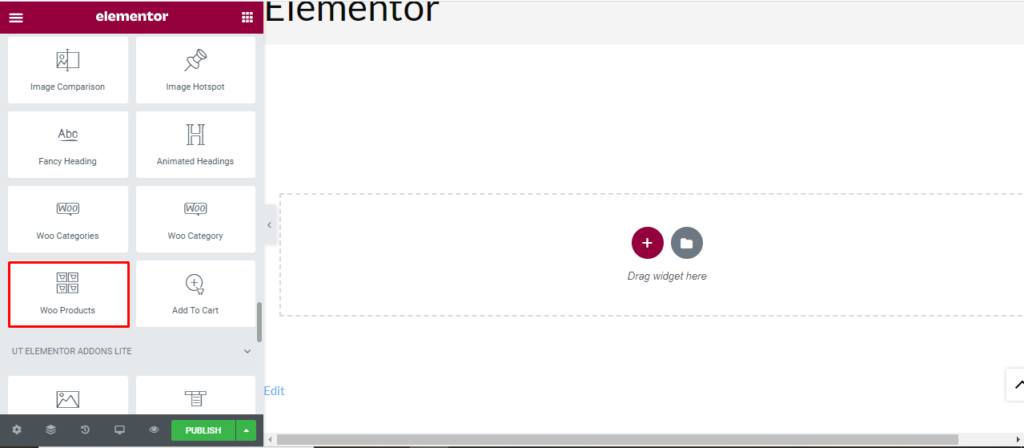
Open the page where you want to add the Woo Products Widget and click Edit with elementor. Then on the element section, scroll down to locate the Woo Products option under Ultra Addons. Drag the widget and drop it over the box that reads drag the widget here.
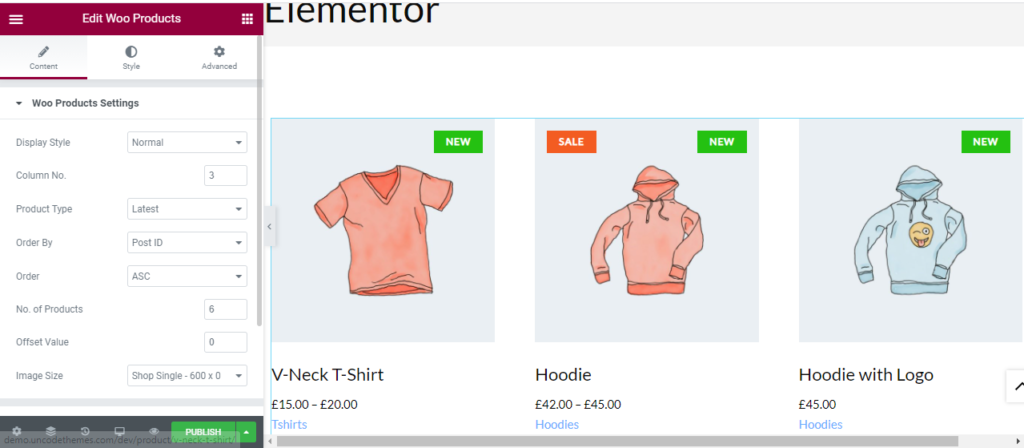
Once you drag the widget in the place you need, it should look like this.

How to use Woo Categories?
Content
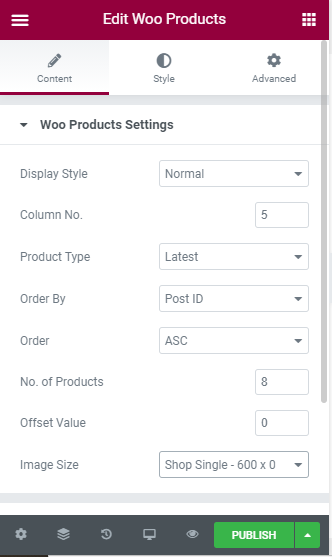
Woo categories setting: Firstly, you can choose the display you want to add. You can add 1 to 5 column to display your product. Product type can be latest, featured. trending, and category. You can also choose to order the products on basis of Title, date etc. Determine the number of products you want to display. Lastly, you can use the set image size or custom the image size.

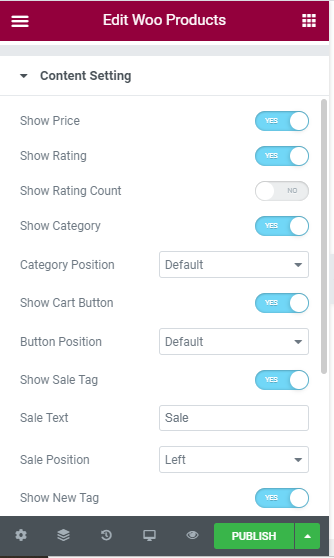
Content Position: Enable or disable Show count, Show Price, Show Rate, and button text. Show the category can show it’s position. You can also show “Sale” and “New” tag to get the attention of your users.

Style
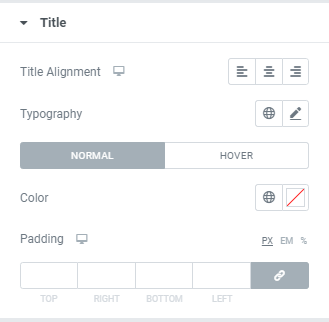
Title: For the title, you can change color, Typography, and alignment for normal and hover in primary and secondary post.

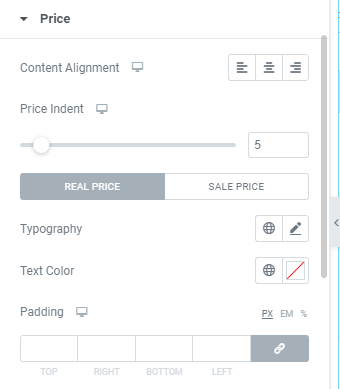
Price: For the Price, you can change alignment, color, background color, typography, and padding for both real price and sale price.

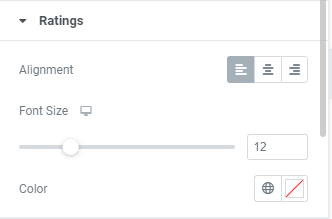
Rating: For the rating, you can change alignment, font size, and color.

Category: For the category, you can change alignment, color, background color, typography, and padding.

Tag: For the sale text and new text, you can change color, background color, and typography. Circling sale can grab the users attention.

Image: Only image radius can be modified here.

Category Wrap: You can make your category display even more elegant by wrapping it will elegant warp. You can change the color, border type, radius and shadow here.

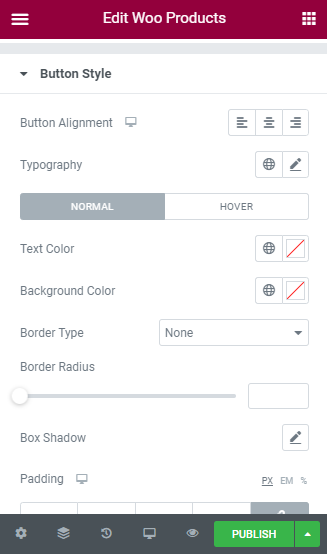
Button Style: You can make your blog display even more elegant using a button. You can change the alignment, typography color, border type, radius, and shadow here.