Table Press widget will allow you to create responsive data tables on your WordPress website. Style up your table header, body & filter options with the Table Press elementor table builder addon.
First, after you place table press widgets in elementor then you should install table press plugin and activate that plugin and make table in that table press plugin and save it .. after saving refresh that page where you put elementor table press widgets and select a table after selecting table you can do your own thing.

How To Add Table Press?
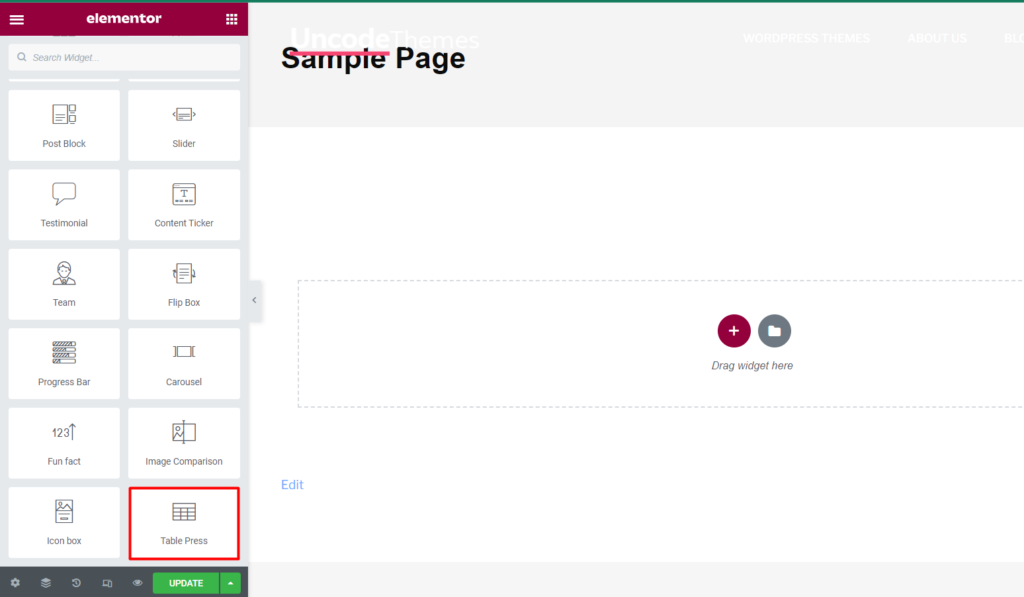
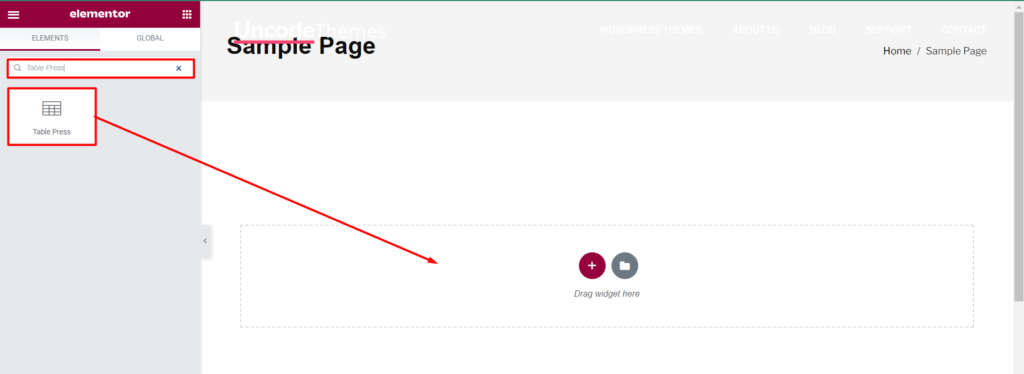
Open the page where you want to add Table Press and click Edit with elementor. Then in the search widget box, type “Table Press”. Now drag the Table Press widget to the region you need to add the widget.

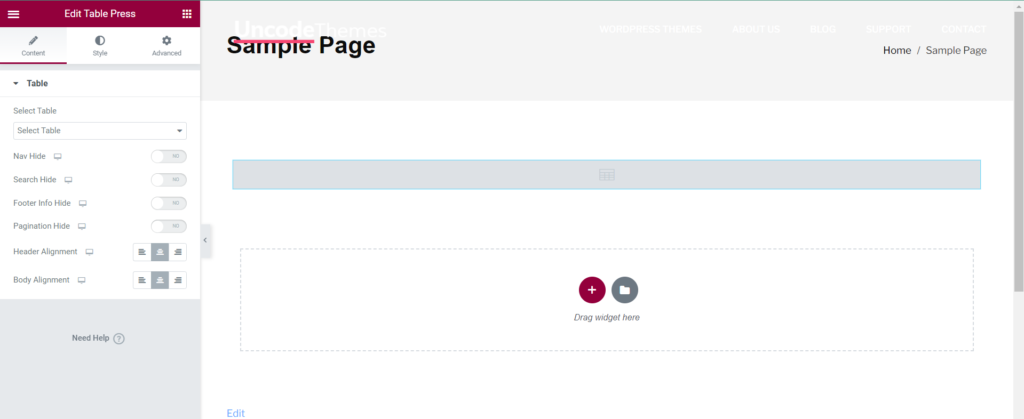
Once you drag the widget in the place you need, it should look like this.

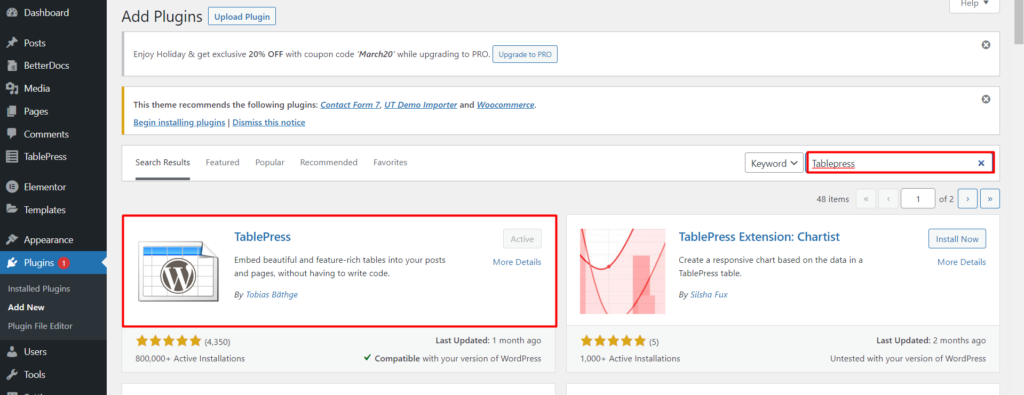
Now go to plugin and install Table Press as shown below

Then add new table as requirement. Now you can start to edit the content.
How To Use Table Press Widget?
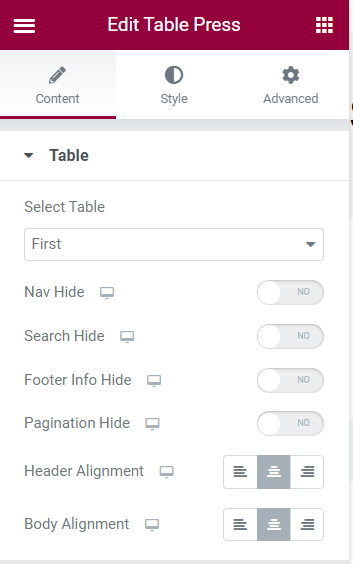
Content
Table
Select Table: Select the table you just created.
Nav Hide: This option allows to hide the navigations like number of entries.
Search Hide: This option allows to hide search bar.
Footer Info Hide: This option allows to hide the footer information.
Pagination Hide: This option allows to hide the pagination.
Header Alignment: The header can be aligned Left, Center, Right.
Body Alignment: The Body can be aligned Left, Center, Right.

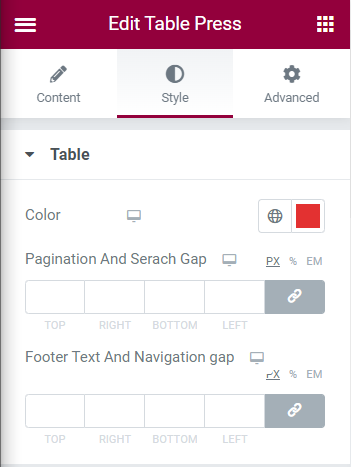
Style
Table
Color: This option allows to customize color for Navigation, Search Text, Footer Info.
Pagination And Search Gap: The pagination and search gap can be set for Top, Right, Bottom, Left.
Footer Text And Navigation Gap: This option allows to define footer text and navigation gap.

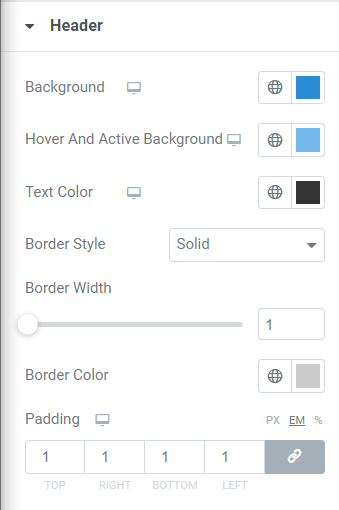
Header
Background: This option allows to set background color for Column name of table.
Hover And Active Background: This option allows to set color effect on hover.
Text Color: You can set the color for column name.
Border Style: The border style can be Solid, Dashed, Dotted, Groove, None, Double.
Border Width: The border width can be set for header.
Border Color: The border color can be set for header.
Padding: The Padding can be set for header at Top, Right, Bottom, Left.

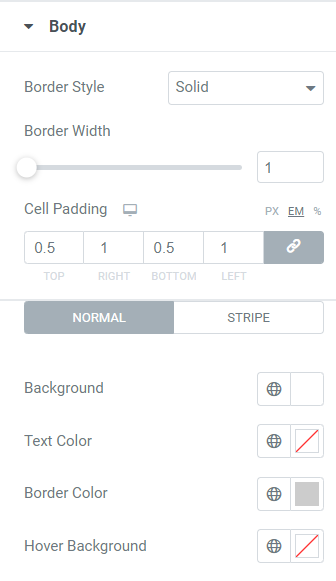
Body
Border Style: The border style for border can be None, Solid, Dashed, Dotted, Double, Groove.
Border Width: This option allows to set border width for body of the table.
Cell Padding: The cell padding of body can be set for Top, Right, Bottom, Left.
Normal/Stripe: The options available on normal/stripe are Background Color, Text Color, Border Color, Hover Background.

Filter And Search
Color: This option allows to set color for search text.
Background: This option allows color for background of search box.
Padding: The padding of the search box can be set at Top, Right, Bottom, Left.
Border Type: The border type can be None, Solid, Dashed, Dotted, Groove, Double.
Radius: The radius of the search box can be set at Top, Right, Bottom, Left.
Box Shadow: The box shadow can be set for search with customize option as Color, Horizontal, Vertical, Blur, Spread, Position(Outline, Inset).