An elegant website has so many beautiful components to attract the visitors. Flip Box is our favorite widget that provides great flexibility in back box, image, web link, like icon list, and text info, etc. Flip box offer incredible elements for a responsive and functional site. UltraPress flip box widget look beautiful and at the same time offers unlimited customization. Let’s learn how it is used.

How to add Flip Box?
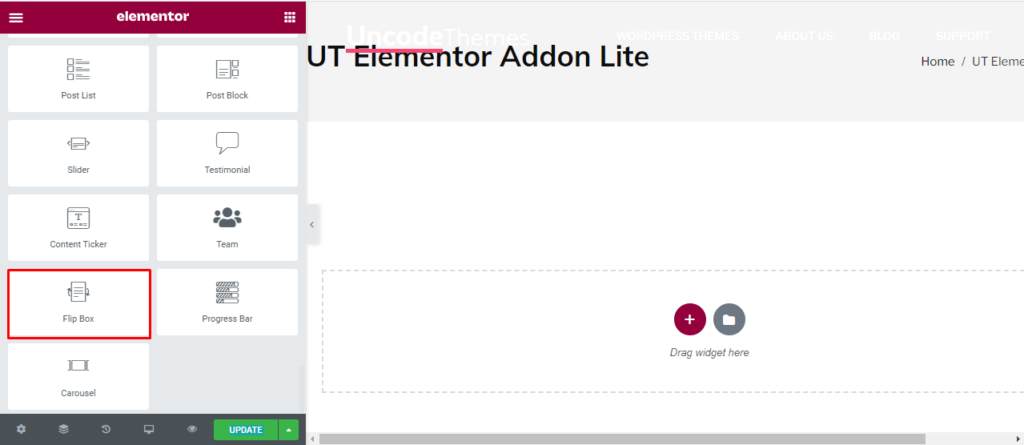
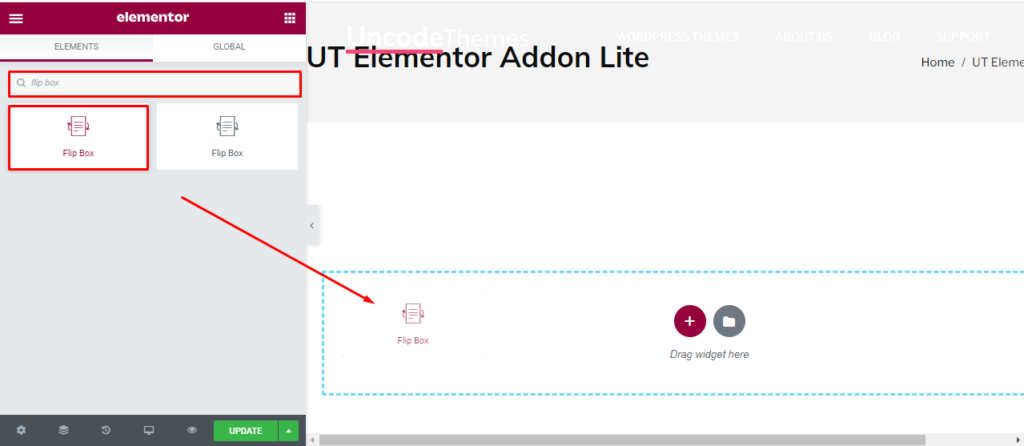
Open the page where you want to add the Flip Box and click Edit with elementor. Then in the search widget box, type “Flip Box “. Now drag the Flip Box widget to the region you need to add the widget.

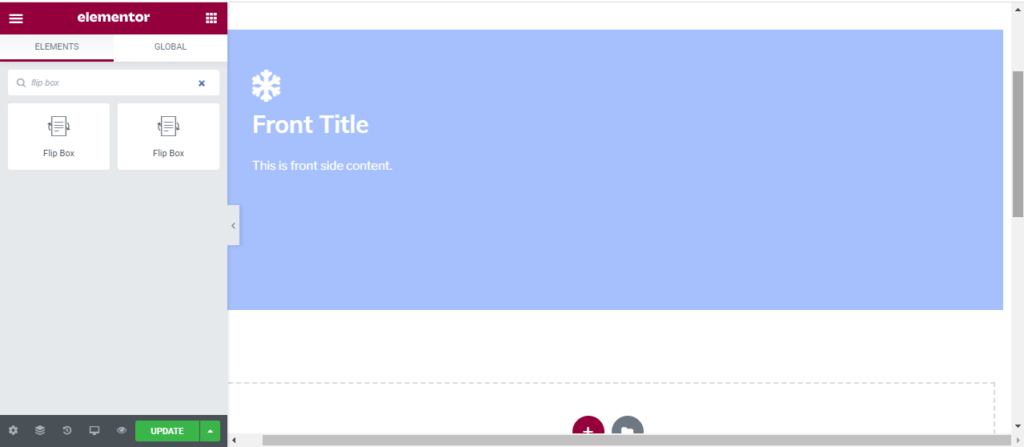
Once you drag the widget in the place you need, it should look like this.

Now you can start to edit the content.
How to use Flip Box widget?
Content
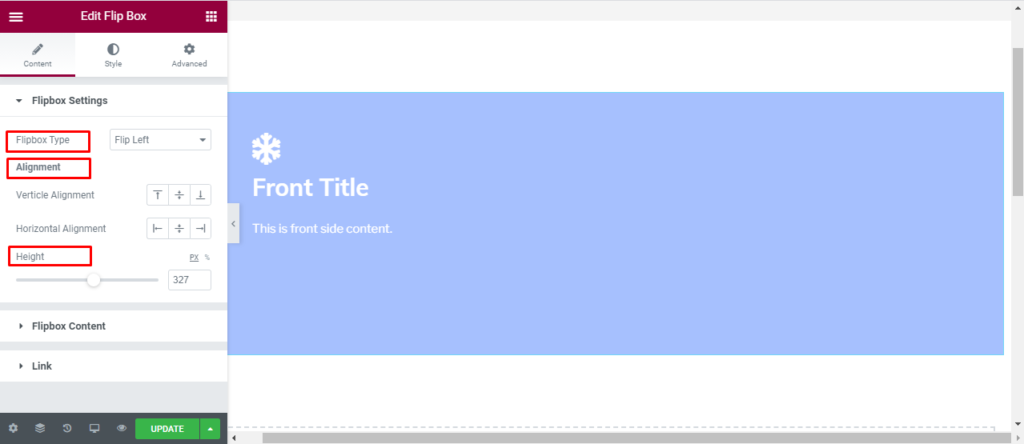
Flipbox Setting: For the Flipbox type, you will get six different options. Now, you can change it’s vertical and horizontal alignment along with Height. Increasing the height makes the flipbox larger.

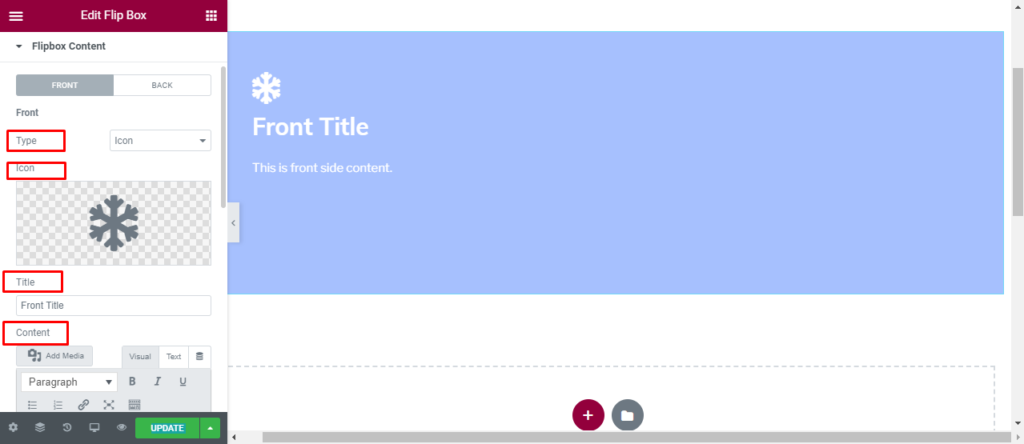
Flipbox Content: Here you change the content design for front and back separately. You can add an image or icon for the font and back display. Change the title and content before you look for the appropriate background. Lastly, you can also add an overlay and change it’s background and opacity.

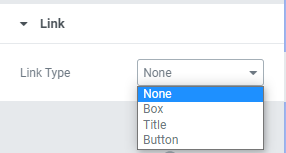
Link: lastly, add link either in the box, title, or the button.

Style
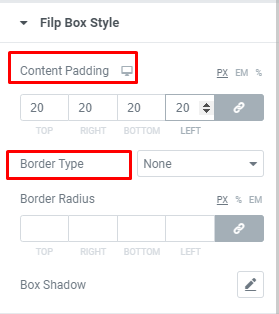
Flip Box style: You can increase or decrease the distance of content from border and also add border, radius, and shadow.

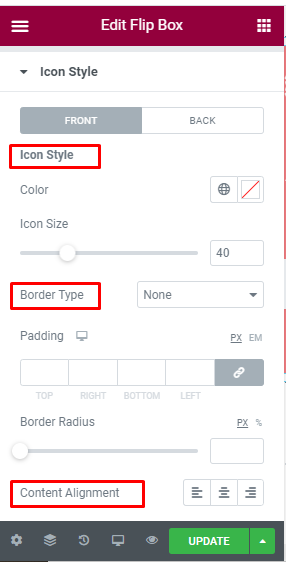
Icon Style: Here you can change the Icon style for back and front. You can change the icon color, size, Border type, padding, border radius, and alignment.

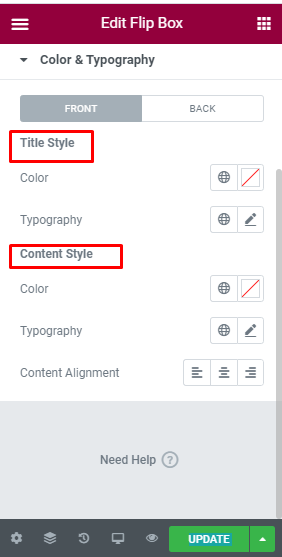
Color and Typography: Change Color and typography for title and content separately.