Add to Cart button is the most important section for a e-commerce website. Add to Cart allows the visitors to create a temporary list of items by including them to cart Here, they can keep the track of the items until they leave our website. Cart is important to trace the need of users and create an easy platform to complete the shopping. Let’s learn how you can use this Add to Cart widget.

How to extract Add to Cart widget?
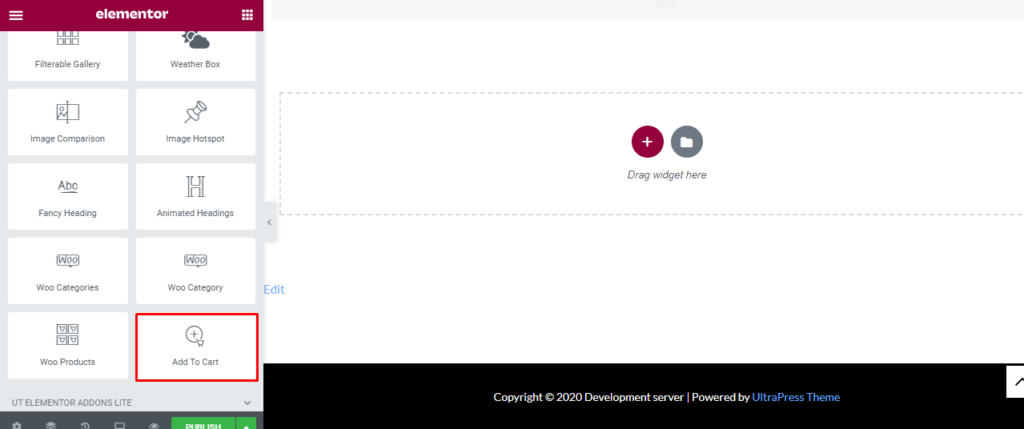
Open the page where you want to add the Add to Cart Widget and click Edit with elementor. Then on the element section, scroll down to locate the Add to Cart Widget option under Ultra Addons. Drag the widget and drop it over the box that reads drag the widget here.
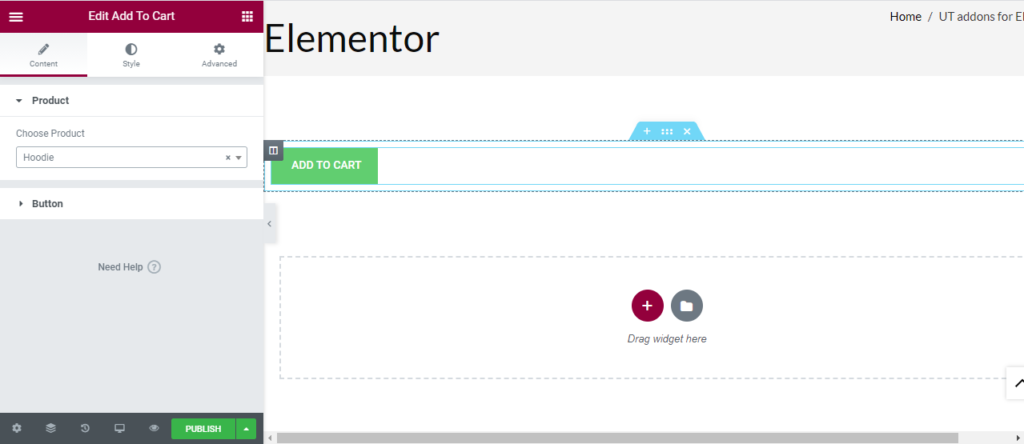
Once you drag the widget in the place you need, it should look like this.

How to use Add to Cart Widget?
Content
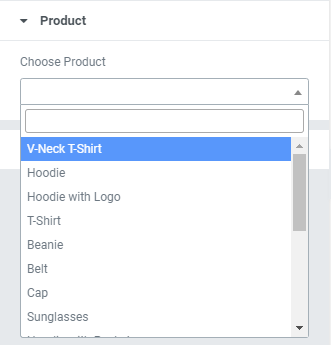
Product: Here, you can choose the product for which you want to add the widget.

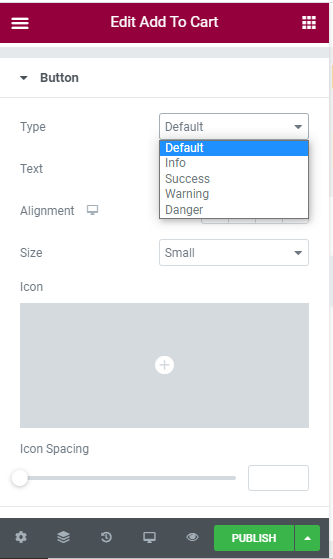
Button: You can make your Add to cart display even more elegant using a button. You can change the type, alignment, size, and icon here.

Style
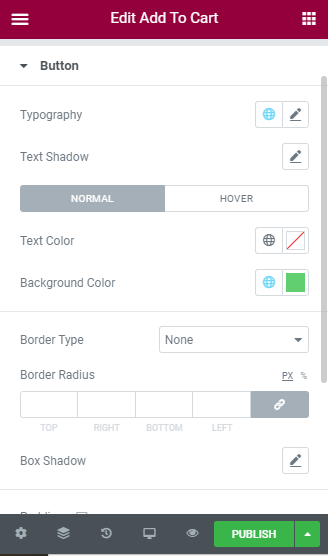
Button: More changes in the button style can be made here. You can make your blog display even more elegant by using a button. You can change the typography, text color, border type, radius, and shadow here.