Linking building is an important expect of website. Linking within the website improves users experience, provides higher SEO rank, and eventually make your website perform best. Similarly, linking outside the website can be the source of income or built trust among the visitors. Button and anchor link is usually made different than the usual body color to grab the visitors attention. let’s learn about Button and Anchor link settings.
How to change Button and Anchor link settings
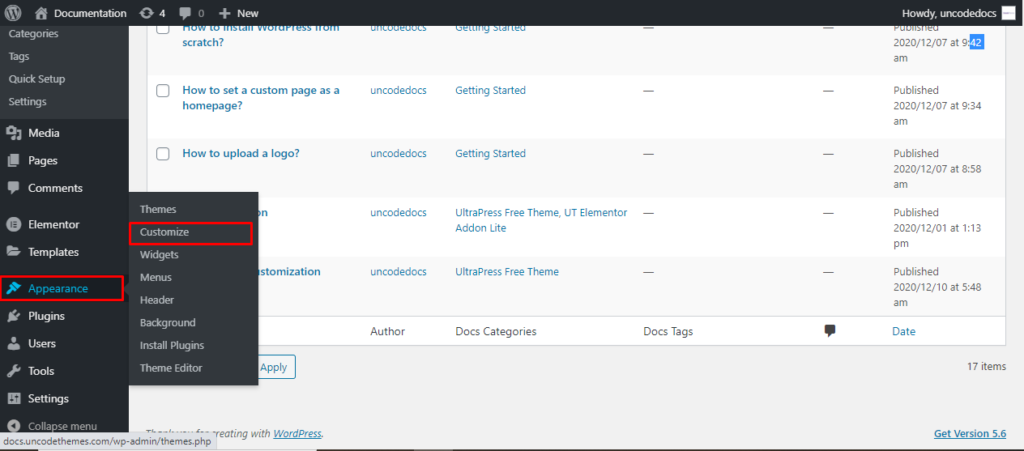
- Go to Dashboard>> Appearance>>Customizer

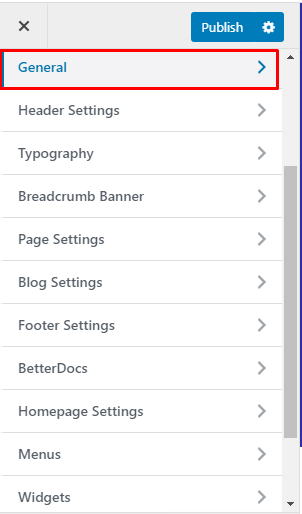
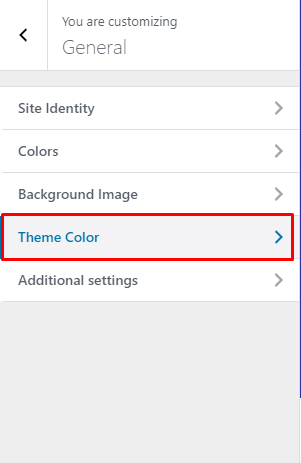
2. Go to General>> Theme color


3. Firstly, you can choose the theme skin color which is not important for us now. Below, you will see Button color.
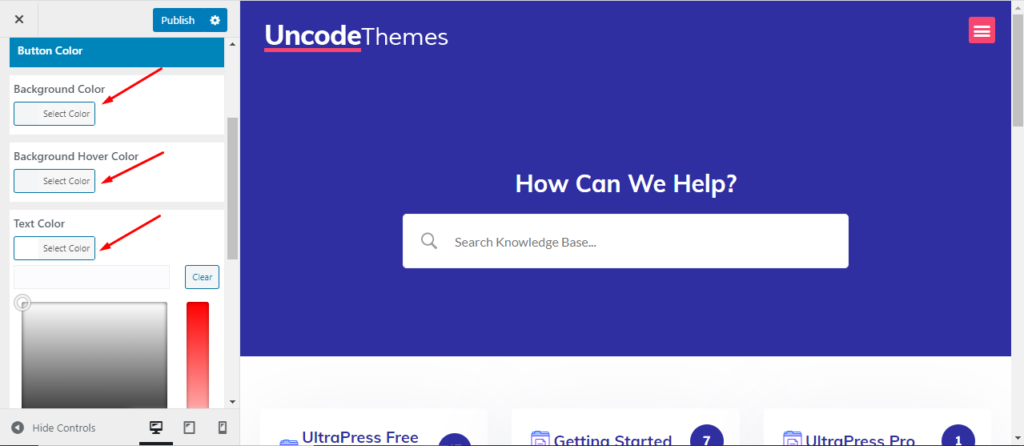
Button color: You can change the background color of the button, and background hover color for the button back. Also, you can change text color and text cover color. You can select from any primary color or directly use the color code as you view the live preview.

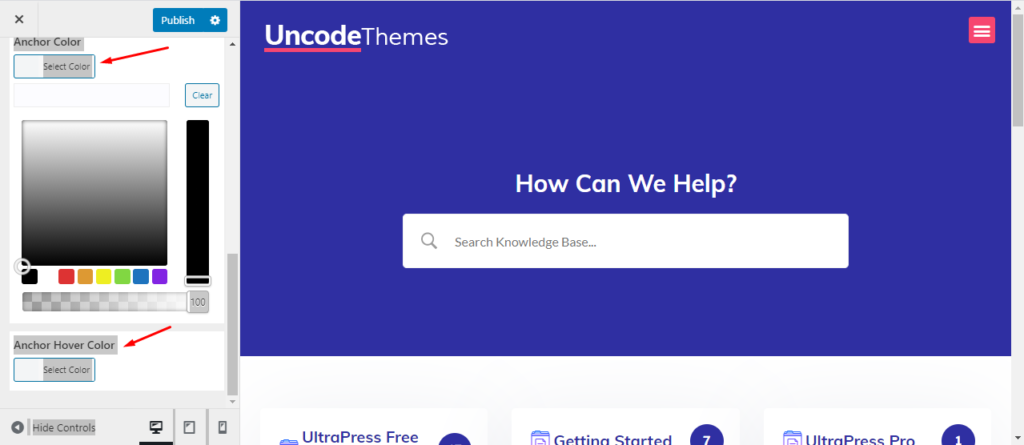
Anchor color: You can change the Anchor color and Anchor Hover color.