The header is the topmost and a very important section of your website. Basically, it’s the whole space above the homepage that is used to insert the information about your brand. A header can contain a logo, a call to action button, contact information, and anything else you like to keep at the top. In the earlier days, a website developer used to design a header right from the starch. Thankfully, now we have ready to use header design that can be used from elementor or other page builders. With its awesome flexibility, Empowerment pro provides settings for Primary Menu Style.
How to edit Primary Menu Style
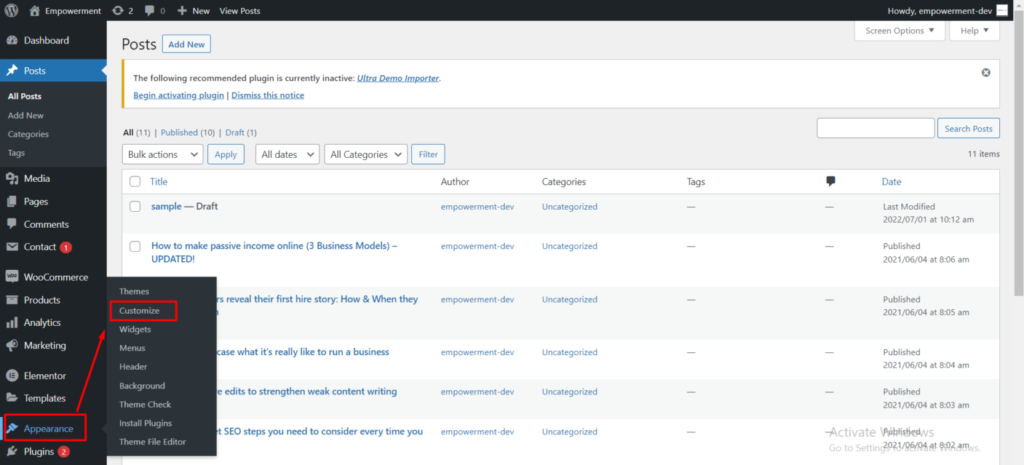
1. Go to Dashboard>>Appearance>>Customize

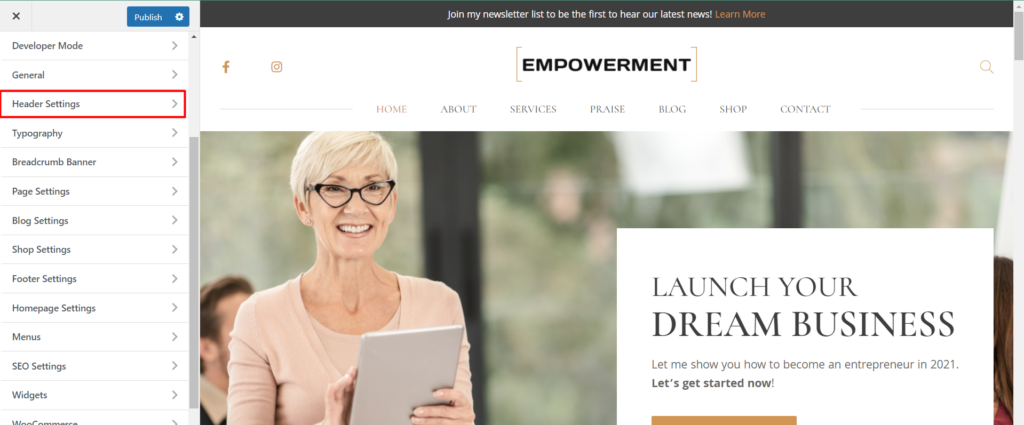
2. Click on Header Settings

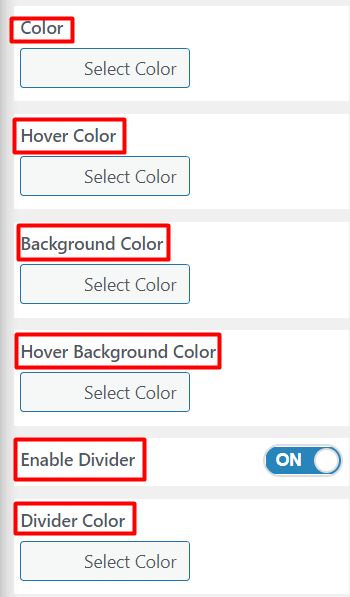
Primary Menu Style: Go to header setting>> Primary menu style to set Color, Hover Color, Background Color, Hover Background Color, Enable Divider, Divider Color.

Mini Cart Settings
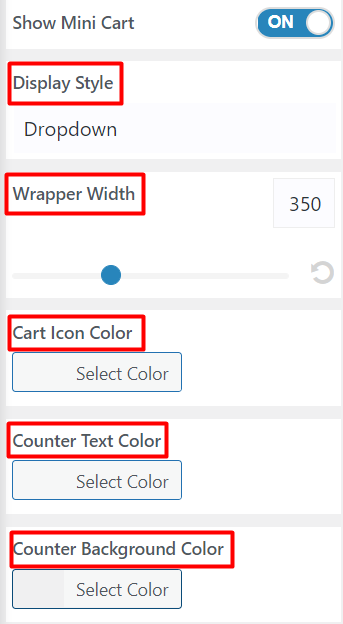
When you enable Show Mini Cart you can choose Display Style, Wrapper Width, Cart Icon Color, Counter Text Color, Counter Background Color.

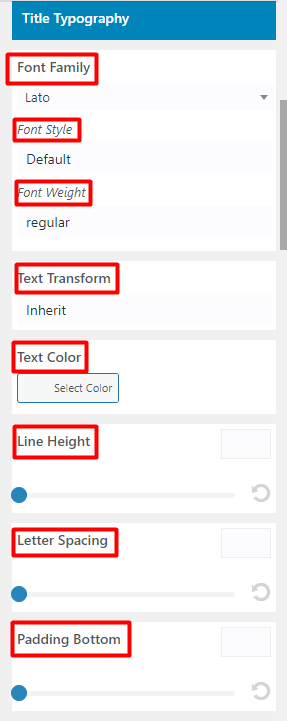
Title Typography: You can set Font Family, Font Style, Font Weight, Text Transform Type, Text Color Line Height, Letter Spacing, Padding Bottom.

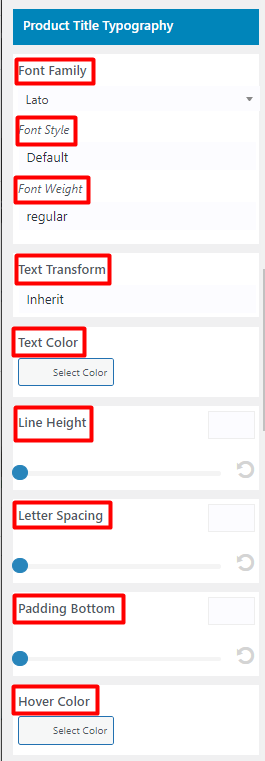
Product Title Typography: Here you can set products title Font Family, Font Style, Font Weight, Text Transform type, Text Color, Line Height, Letter Spacing, Padding Bottom, Hover Color.

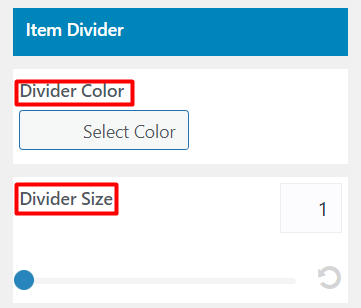
Item Divider: You can choose Divider Color, Divider Size.

Item Delete Icon: This option allows you to include delete icon for your products. You can set Icon Text Color, Icon Background Color, Icon Text Hover Color, Icon Background Hover Color.

Button Style: You can set Width of the button here.

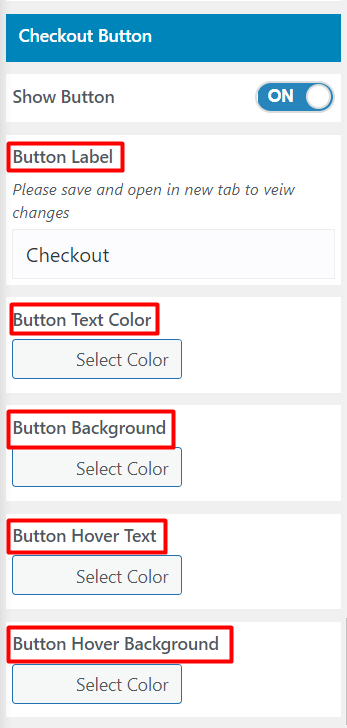
Checkout Button: This option allows to include checkout button on your site. You can set Button Label, Button Text Color, Button Background, Button Hover Text, Button Hover Background.