The use of images on a website is an absolute necessity. But with the improvement in user interference and website interaction, simply placing an image is just not enough. Image hotSpot lets you make your images more interactive by showing a popover when a user clicks on them. You can modify each hotspot’s position with a mouse drag. Let’s learn how to use this amazing addon for elementor.

How to add Image Hotspot?
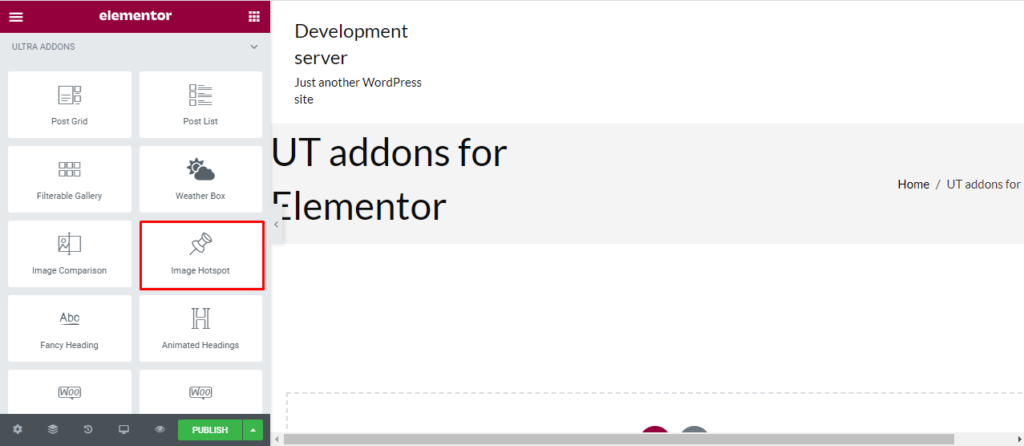
Open the page where you want to add the Image Hotspot and click Edit with elementor. Then on the element section, scroll down to locate the Image Hotspot option under Ultra Addons. Drag the widget and drop it over the box that reads drag the widget here.
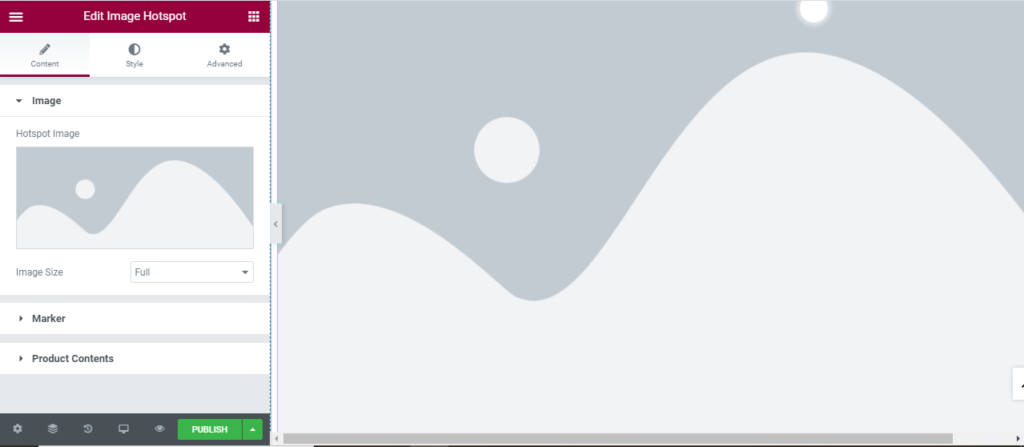
Once you drag the widget in the place you need, it should look like this.

How to use Weather Box?
Content
Hotspot Image: Add the image you want and change it’s size.

Marker: You can either use hover or click as a marker. But don’t limit yourself with single market, add more with “Add item” button.

Product content: You can enable or disable the features mentioned below.

Style
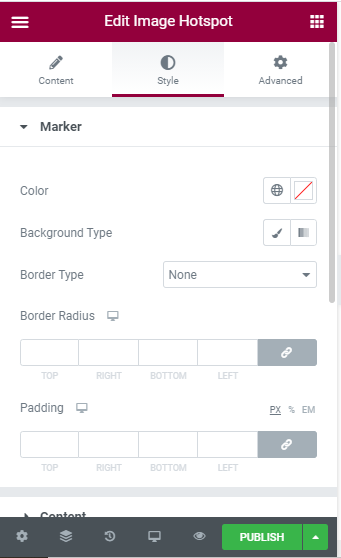
Marker: Firstly, you can change the color, background, and border of our marker.

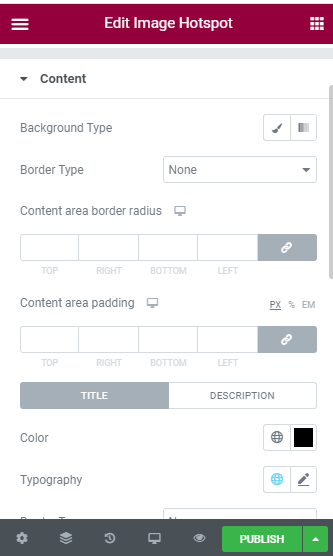
Content: Background, border, color, typography, and margin can be changed for the content.

Title Style: Alignment, Typography, and color for the title can be changed.

Price Style: Alignment, Typography, Color, and padding for the price style can be changed.

Ratings style: Alignment, font size, and color for rating style can be changd.

Category style: Similar changes for category style

Button Style: Want an elegant button for your website? You can use the button alignment, and type. Also, change the typography, color, background for the text.