Filtrable Control is going to help you make the best design & display your content with ease. This will help you add selected content in website. Such display will be useful to display galley. featured photos, or the best ones in the top. Here, learn how to use the use Filterable Gallery of Ultra addons for Elementor.

Now, you can build amazing gird for WordPress in record time! Let’s learn how.
How to add Filterable Gallery?
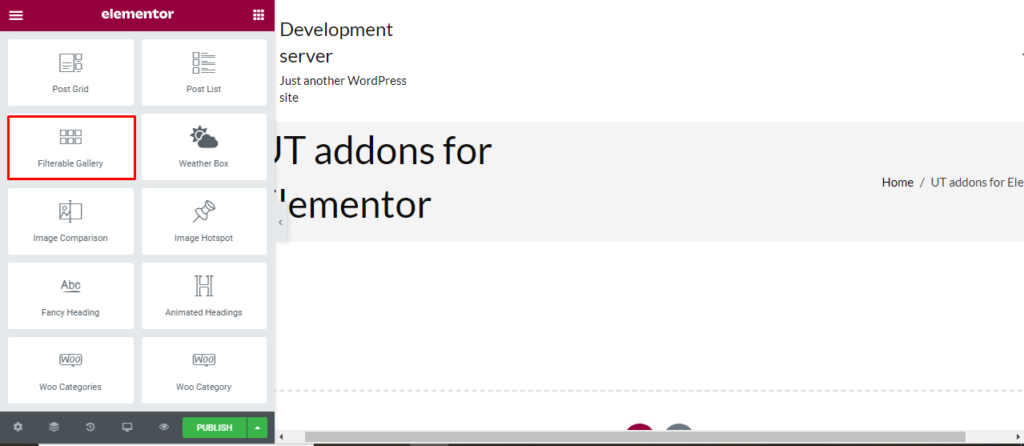
Open the page where you want to add the Filterable Gallery and click Edit with elementor. Then on the element section, scroll down to locate the Filterable Gallery option under Ultra Addons. Drag the widget and drop it over the box that reads drag the widget here.
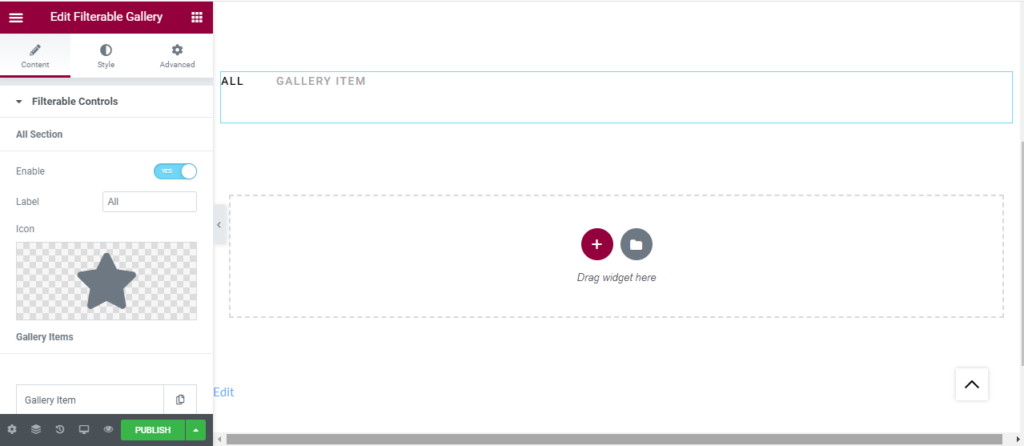
Once you drag the widget in the place you need, it should look like this.

How to use Filterable Gallery widget?
Content
All sections: You can disable “All section” and display gallery only. From Label, you can change the name and Icon.

Gallery Item: From add item, make the multiple sections. Also change the image size and gallery lightbox button.

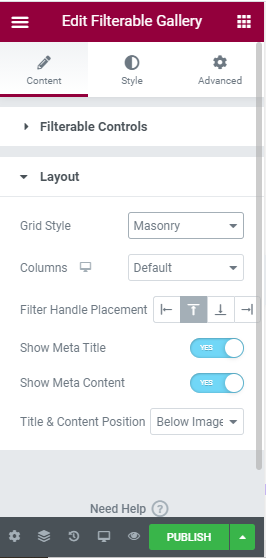
Layout: Here, you can change the layout to grid or Masonry. Number of column can be 1 to 6. Filter handle placement can be aligned to left, right, or center. You can enable or disable Show meta tag and show meta content. Title and content position can be above image or below image.

Style
Filter Handel
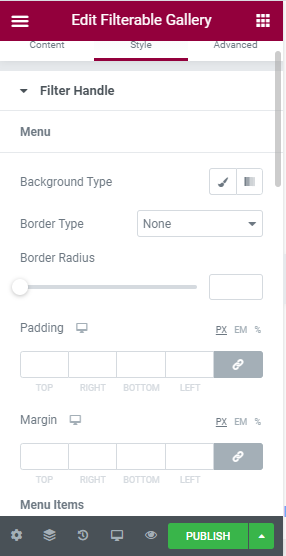
Menu: For the menu, add image or gradient as the background. You can add the border and change it’s radius for just leave it to “None” for classic design.

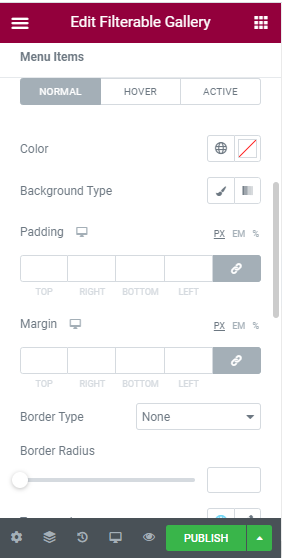
Menu item: Changes for menu item colors and background for Normal, Hover, and Active condition is done. Border type for menu item and it’s radius can be changed. Typography and Icon can also be changed for the menu item here.

Title and content: Title color, Typography, background type, and alignment can be changed for text and content.

Item style: You can add the background color, shadow, border type, border radius, and transition time for the items.

Overlay: You can add the over layer of image or gradient and change it’s opacity and transition time.