You can add a “Back to top” link that allows users to smoothly get back to the top of the page. In a single click your users can access to the top section. It’s a little detail that enhances the navigation experience of the website that contains the long pages. When the users keeps on scrolling to different section of your website, this button reduces the opacity to be less distracting during navigation.
How to add top scroll icon
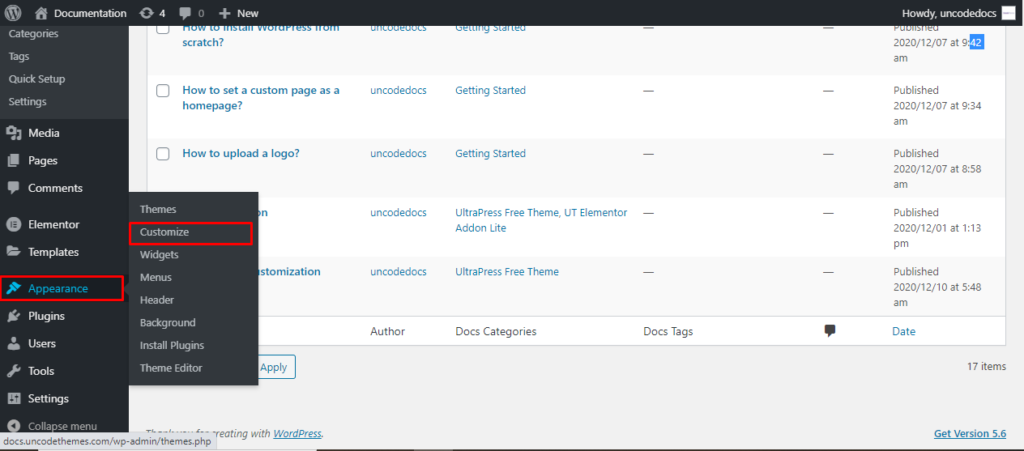
- Go to Dashboard>> Appearance>>Customizer

2. Go to Blog setting>> Sidebar setting


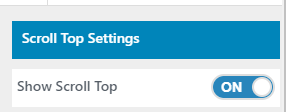
3. Here, you can either enable or disable the scroll top button.

Enabling it will provide you features such as:
Scroll top position: You can place the button on the left or on the right.

Display style: Here, you have two display feature, one is the rectangle one and other is the circle.

You can also change the background color, background hover, text color, and text hover color.
