With millions of website competing for the first rank in google search engine, it’s the small things that makes your site stands outside the crowd. Adding few but absolutely useful element to your website will make your visitors love your site. Weather box is one of such element that makes your site useful to the visitors. This uniquely designed weather WordPress widget can display the current weather icon along with temperature, wind speed and direction, current weather conditions, pressure, humidity, and more.

How to add Weather Box?
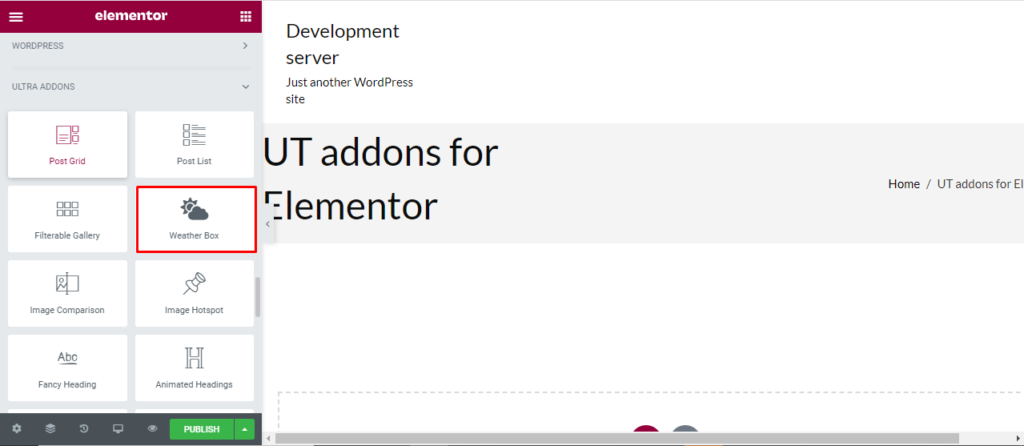
Open the page where you want to add the Weather Box and click Edit with elementor. Then on the element section, scroll down to locate the Weather Box option under Ultra Addons. Drag the widget and drop it over the box that reads drag the widget here.
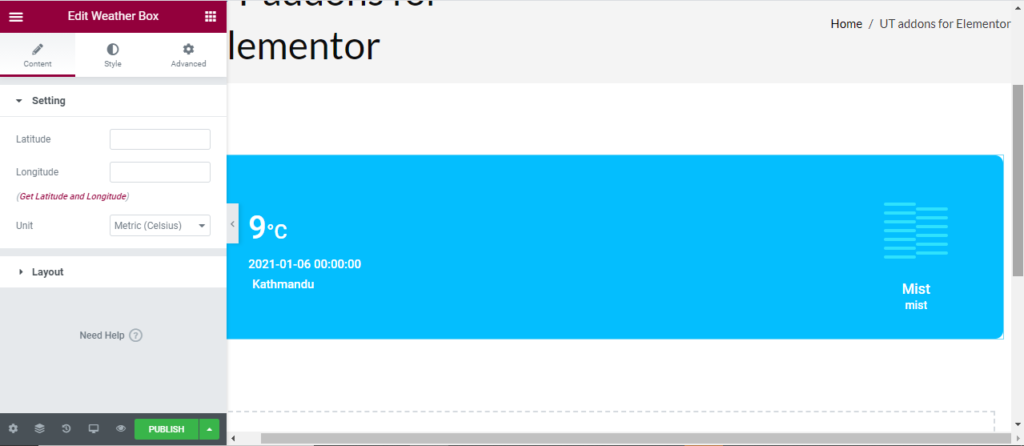
Once you drag the widget in the place you need, it should look like this.

How to use Weather Box?
Content
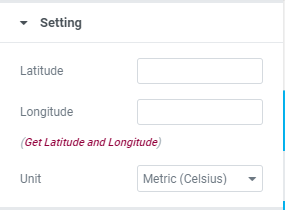
Setting: Firstly, you will need to insert Latitude and longitude of a place to get the data. You can either manually enter such information or get it automatically using “Get Latitude and longitude”. Here, the unit it Metric Celsius. You can change it to Fahrenheit.

Layout: Here, you have seven different design layout, each one with distinct look and feel. Select the one you love and then change it’s settings. Also, you can show or hide the image, location, unit, and weather description.

Style
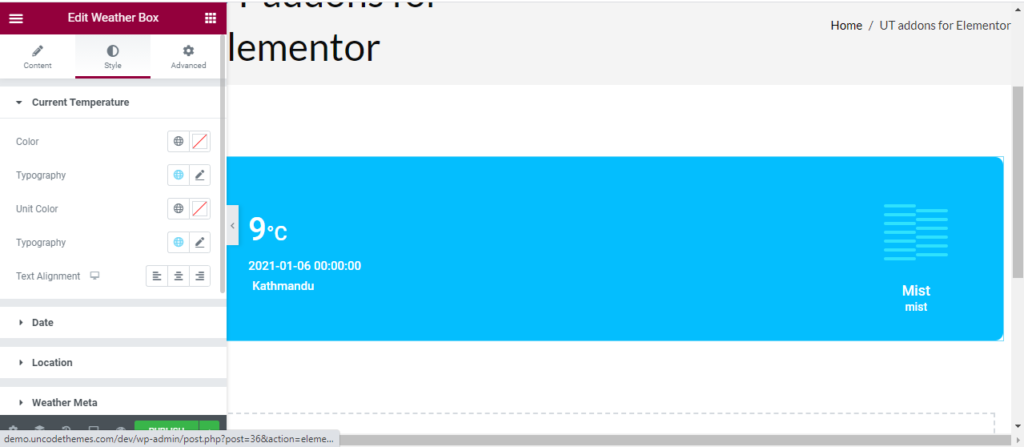
Current Temperature: You can change the display of current temperature with appropriate color, typography, unit color, and text alignment.

Date: You can change the display of date with appropriate color, typography, and text alignment.

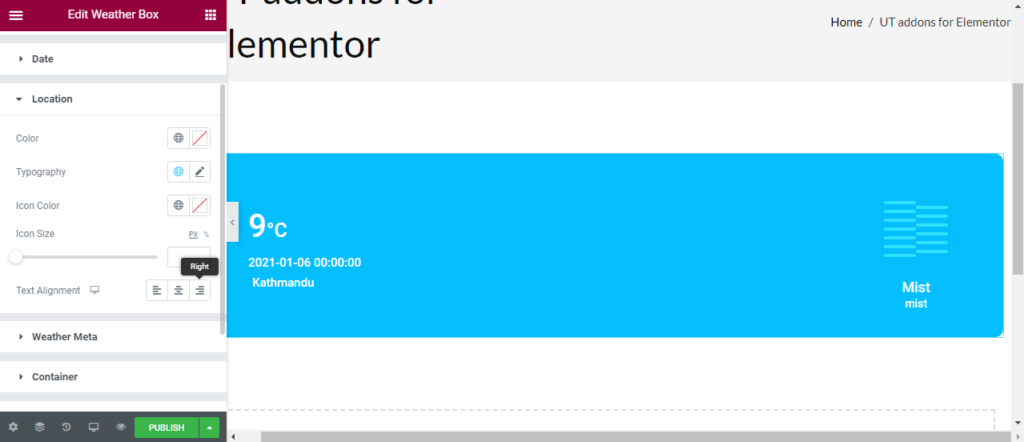
Location: For the display of location, you can change color, typography, Icon color, icon size, and text alignment.

Weather Meta: Here, change the color and typography for status, sub status, wind, pressure and other factor.

Container: You can beautify the container with the right background, Padding, and margin.

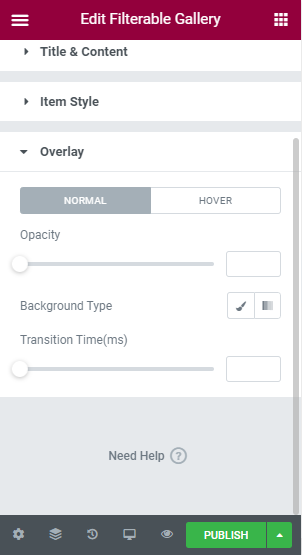
Overlay: You can add the over layer of image or gradient and change it’s opacity and transition time.