Your dedicated team members deserve a distinct and beautiful section on the website. Team widget allows adding the picture, name, and position of your members along with other information. Such a separate section on the website will make your team even more motivated and enthusiastic.
UltraPress theme has a designated section to add the profile of team members. Let’s learn about it in detail.
How to add team member widget?
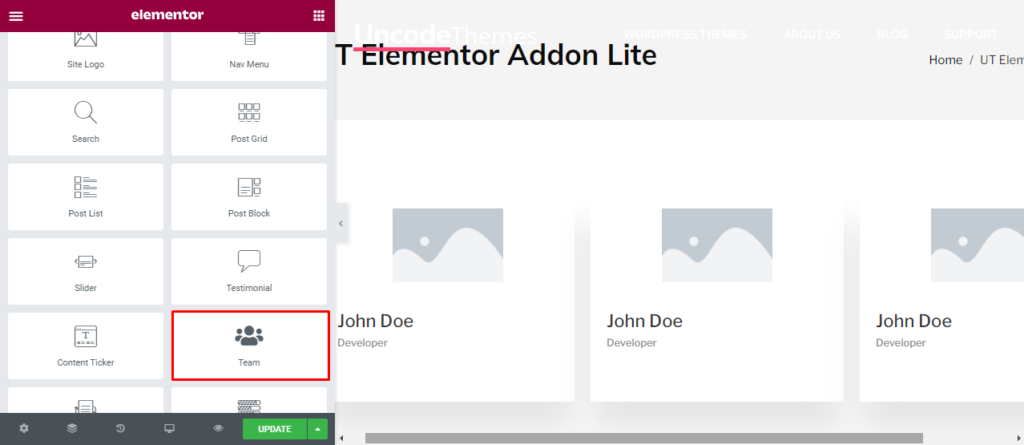
Open your page and click edit with elementor. Then in the search widget box, type “Team”. Now drag the Team widget to the place you need to add the widget.

Once you drag the widget in the place you need, it should look like this.

Now you can start to edit the content.
How to use Team widget?
Content
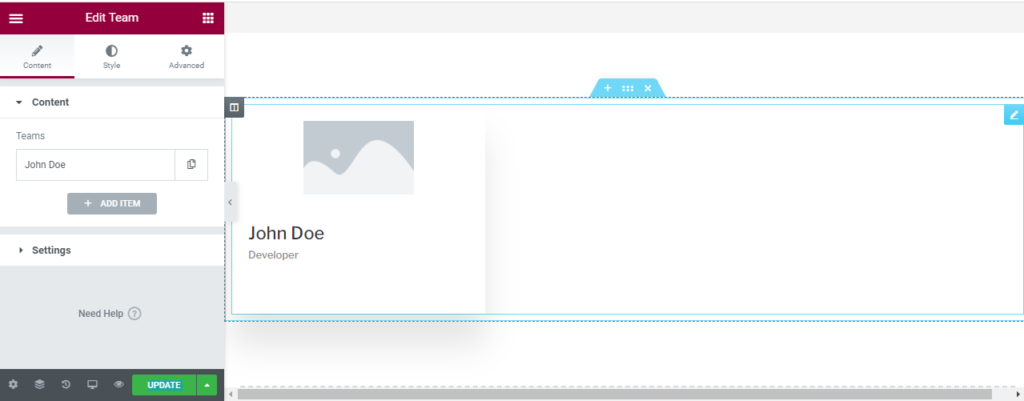
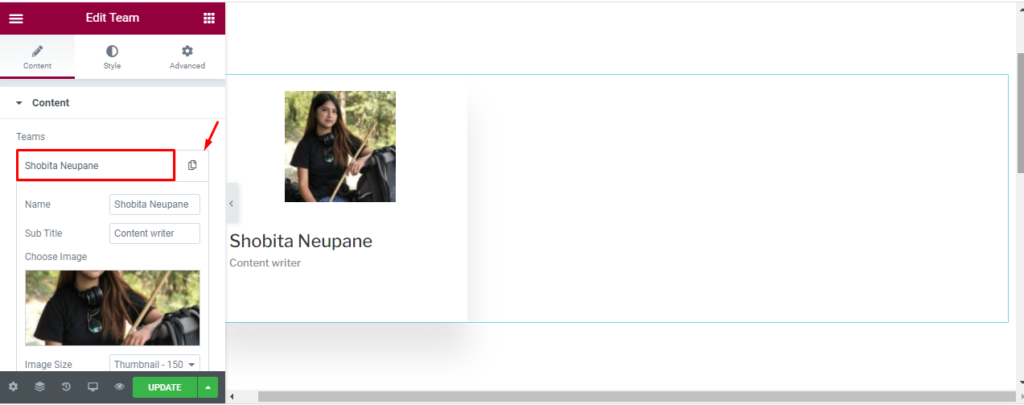
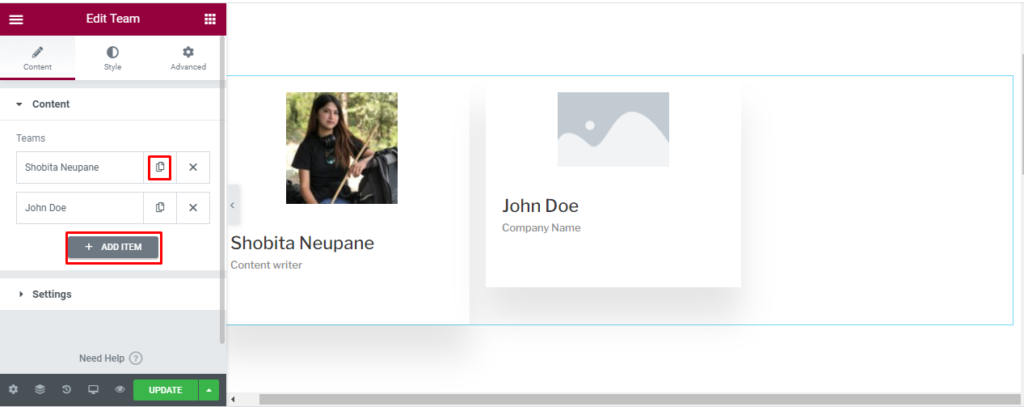
Content: Click on the box with name to add the name, position, and image of your team member.

You can press the small copy button in the right side on the box or click on add item to add the name of multiple team member.

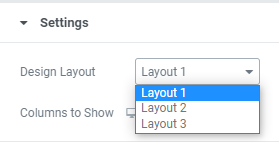
Setting: Click on the setting to access 3 different layout. Also you can change the number of columns to add multiple team members.

Style
Name: You can change the color, topography, and text alignment for the name.

Subtitle: You can change the color, topography, and text alignment for the subtitle.

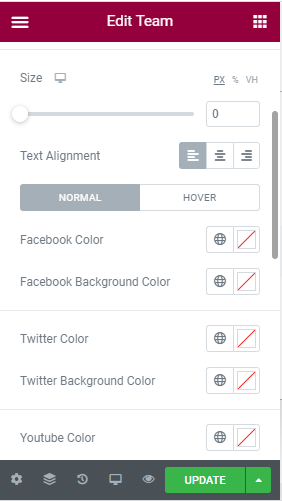
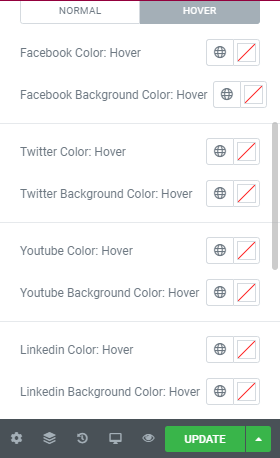
Icon: In the icon section, you can increase or decrease the size, and set text alignment. You can use different front color and background for Facebook, Twitter, Youtube, Instagram, LinkedIn, and web color. Exact same changes is available for Hover as well.


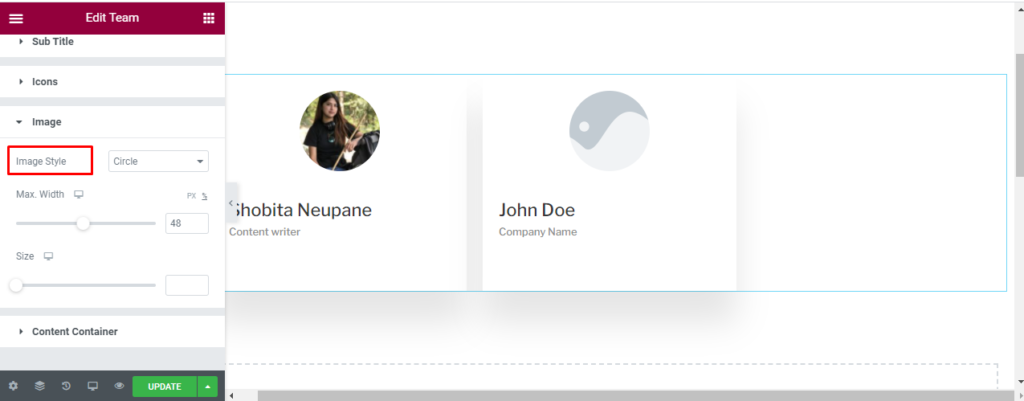
Image: For the image, you can either make it to circle or rectangle. You can edit the maximum width and size as well.

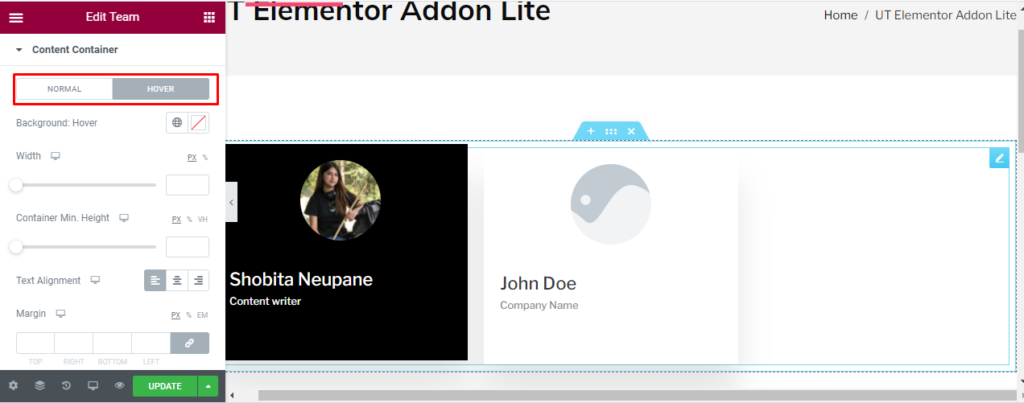
Content container: Here, you can modify the background of content container, change it’s width, height, text alignment, margin, and padding. Similar changes is also available for the hover.

Advanced
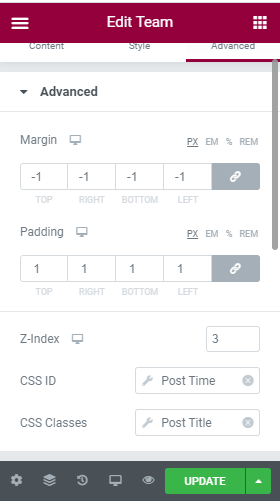
Advanced: Here, you can increase or decrease the margin between the column, and change the padding. Other options are Z-index for desktop, CSS ID, and CSS classes.

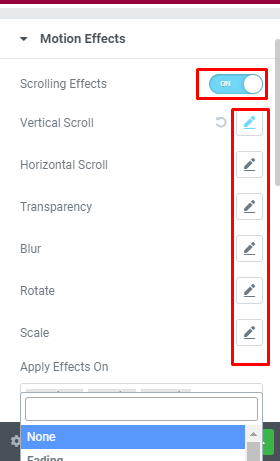
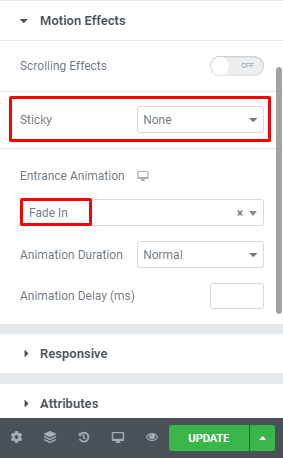
Motion effect: You can make your team section even more elegant by enabling the motion section. Once it is enabled, you can make other changes in the speed and looks. You can also enable or disable mouse effect, make it sticky to the top or button, and lastly change the entrance animation.


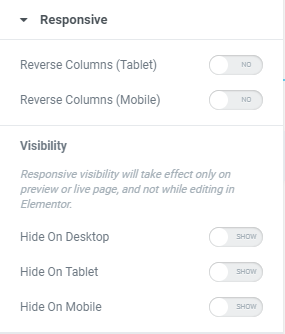
Responsive: You can make your team content responsive for tablet, Mobile and Desktop using this section.

Attributes: You can set the custom attributes for the wrapper element. You can also use the dynamic tags.

Custom CSS: Lastly, if all of these features are not enough, you can add your own CSS code here.