A Website Primary menu is a series of linked items that connects different pages or sections of a website. A well placed primary menu encourages your users to visit different pages of your website. A good looking menu will keep the visitors engaged inside the website by improving the user interference. UltraPress primary Menu styling is available for both menu and it’s dropdown. Let’s have a look.
How to change Header options
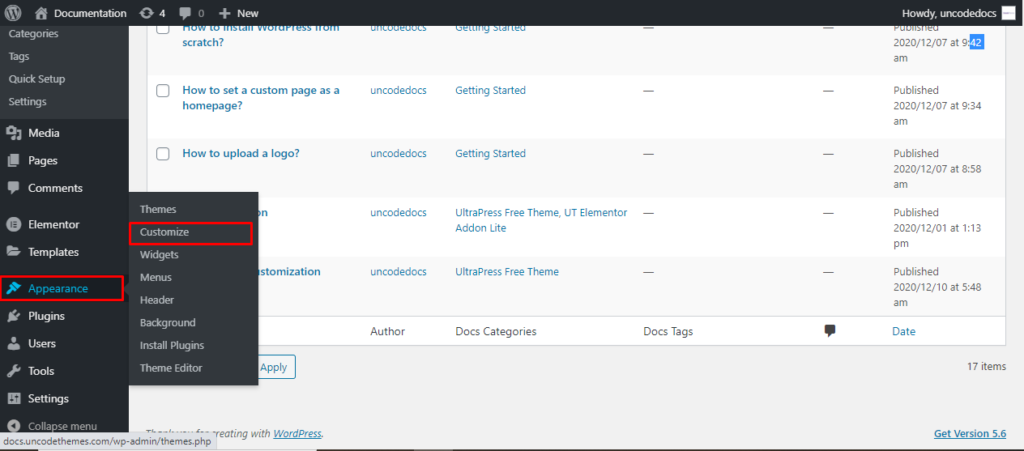
- Go to Dashboard>> Appearance>> Customizer

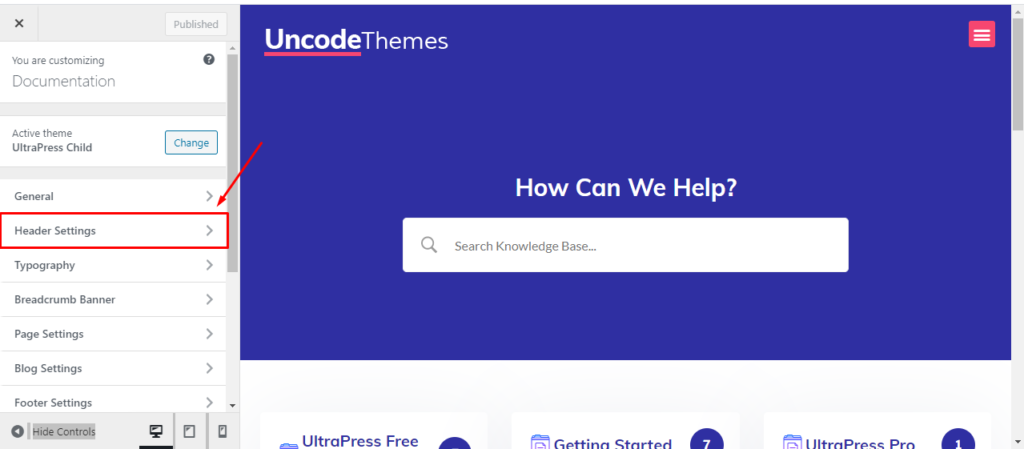
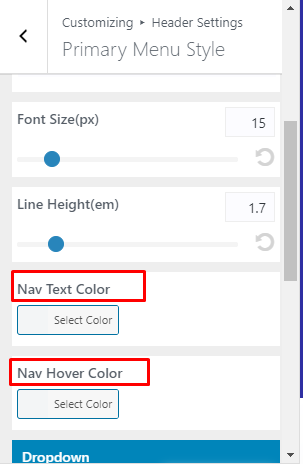
2. Go to Header Setting>> Primary Menu Style

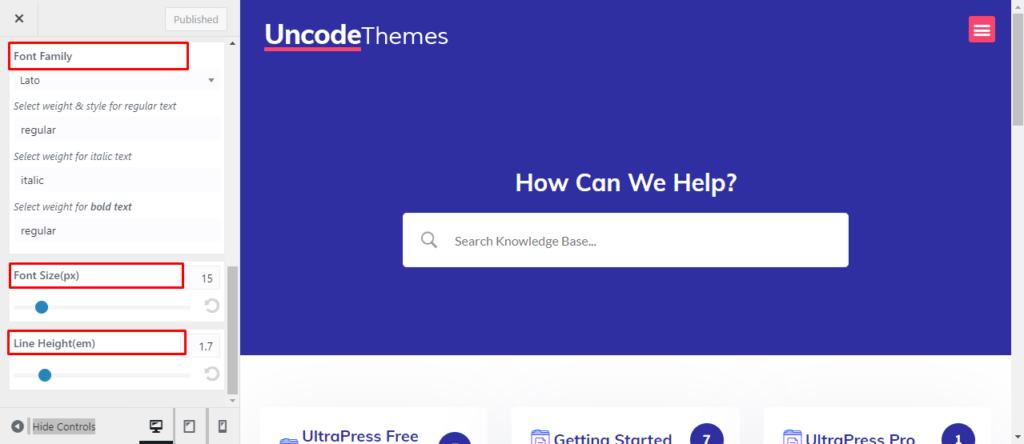
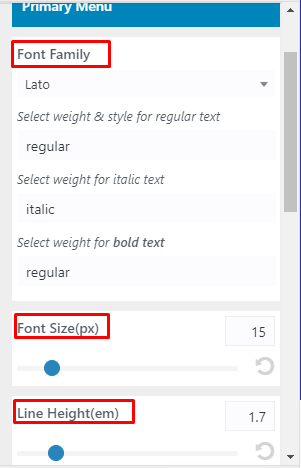
3. Primary Menu Style: Go to header setting>> Primary menu style to change the font family, weight, size, and line height for Primary menu. You can also modify Nav Text Color, Nav Hove Color for the primary menu.


Dropdown: For the drop down, you can change the font family, weight, size, and line height.