The header is the topmost and a very important section of your website. Basically, it’s the whole space above the homepage that is used to insert the information about your brand. A header can contain a logo, a call to action button, contact information, and anything else you like to keep at the top. In the earlier days, a website developer used to design a header right from the starch. Thankfully, now we have ready to use header design that can be used from elementor or other page builders. With its awesome flexibility, Empowerment allows both-building header from starch or using the templates.
How to change Header Settings
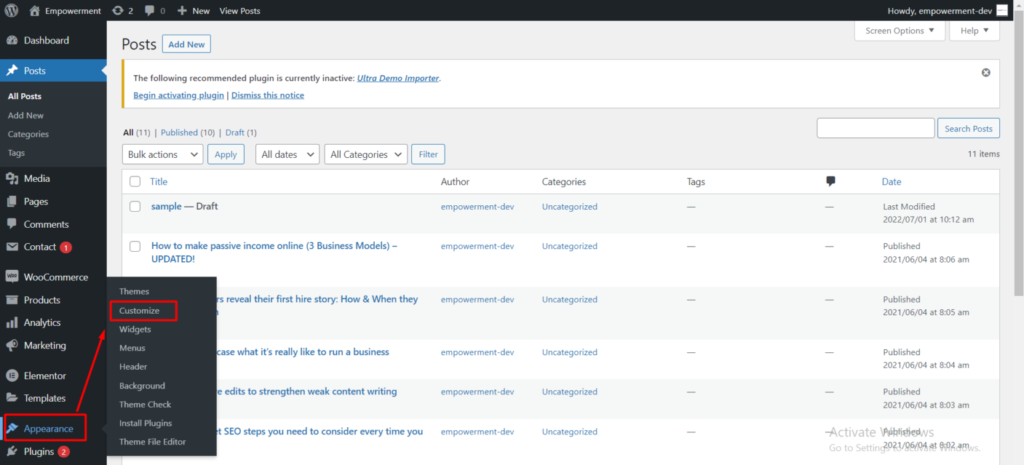
1. Go to Dashboard>> Appearance>>Customize

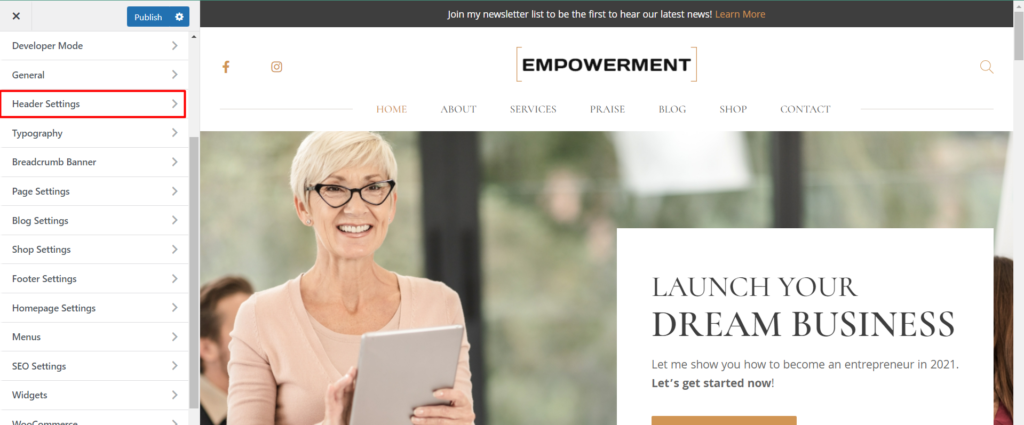
2. Click on Header Settings

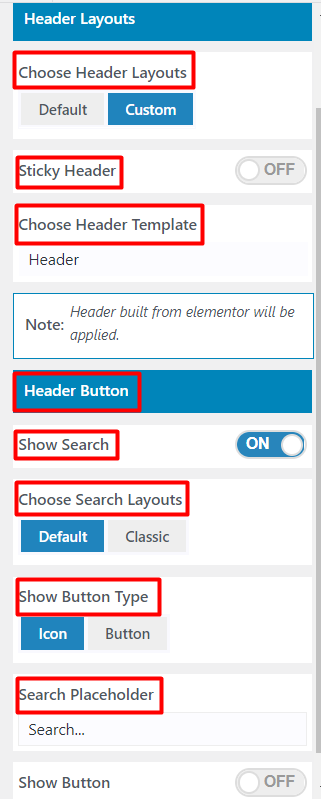
Header Layouts: Go to Header layout to either use the default header or customize the header.
In the default, you can use or disable the Sticky menu and Transparent header. You can choose Header Template and Header Button. The Button Header consists option to Show Search or not. You have other options as Choose Search Layouts(Default, Classic), Show Button Type(Icon, Button), Search Placeholder.

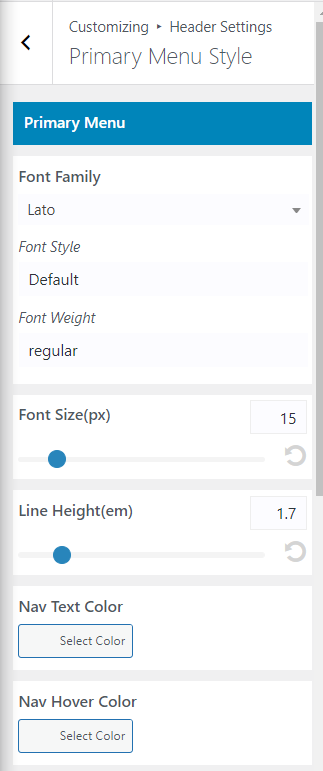
Primary Menu Style: Go to header setting>> Primary menu style to change the font family, Font Style, Font Weight, Font Size and line height for Primary menu. You can also modify Nav Text Color, Nav Hover Color for the primary menu.

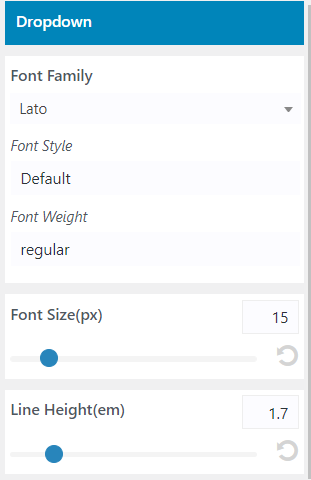
Dropdown: For the drop down, you can change the font family, weight, size, and line height.

Mini Cart Settings: You can set whether to Show Mini Cart, modify Button Text Color, Button Background, Button Hover Text, Button Hover Background.