Good websites are well organized, attractive and follow a structure. They must not cluttered, are clean and professional. It should be built around a target audience and market. Empowerment provides various General settings for it. Lets learn how.
How to edit General
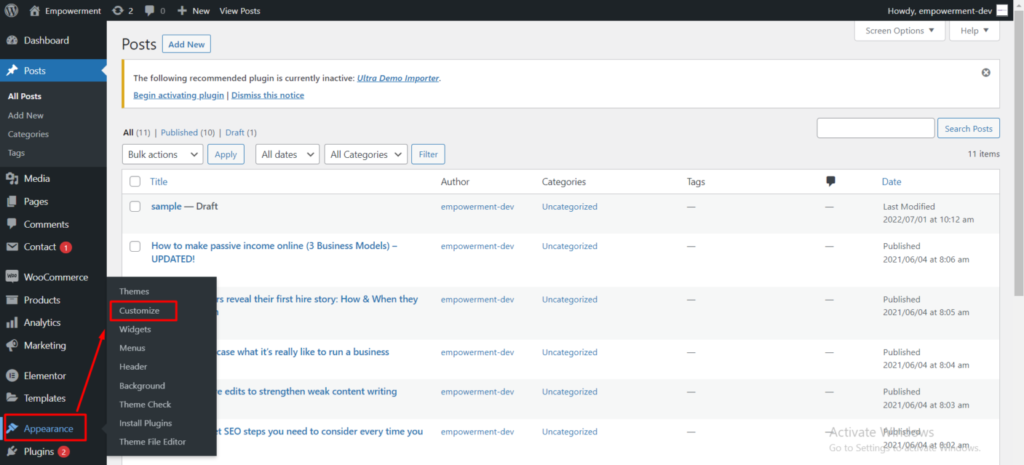
1. Go to Dashboard>>Appearance>>Customize

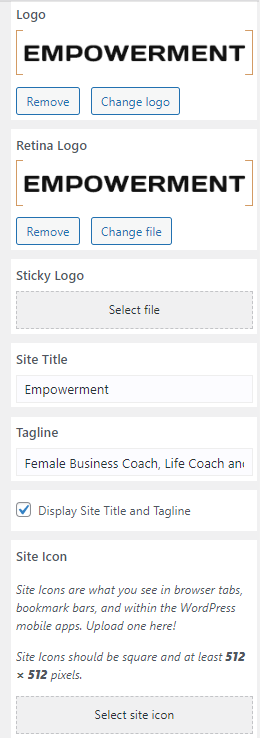
2. General>>Site Identity


Logo: This option allows to upload logo for the site.
Retina Logo: This option allows to add 2x version of the site logo.
Sticky Logo: This option allows to select sticky logo for the site.
Site Title: This option allows to set site title.
Tagline: This site allows to add tagline for your site.
Display Site Title and Tagline: You can enable or disable this option.
Site Icon: This option allows you to set site Icon.

3. Colors: You can set Header Text Color and Background Color.

4. Background Image: You can set background image from here.

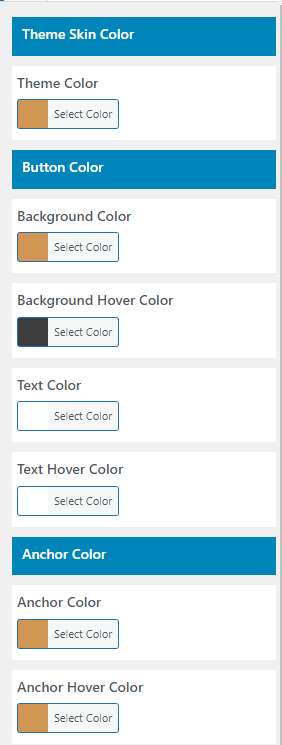
5. Theme Color: You can set Theme Color, Button Color, Button Hover Color, Anchor Color.

6. Additional settings
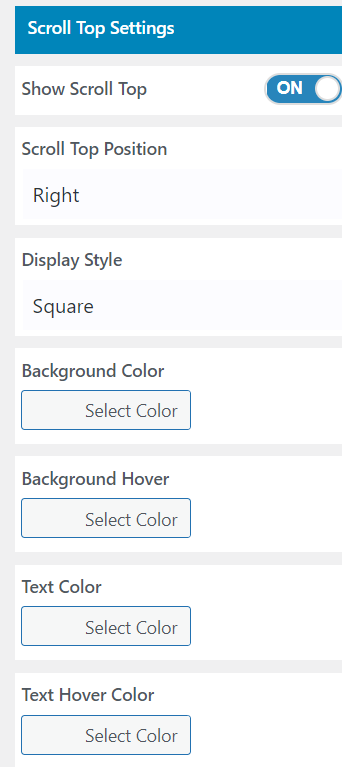
Scroll Top Settings: You can set Position, Display Style, Background Color, Background Hover, Text Color, Text Hover Color.