Carousel Widget lets you create an highly customizable, stylish responsive carousel slider. You can create an image carousel using media gallery, videos, or custom url, and even post carousel. Basically, you can display multiple content with impressive finishing. Are to ready to learn about such amazing tool?

How to add Carousel?
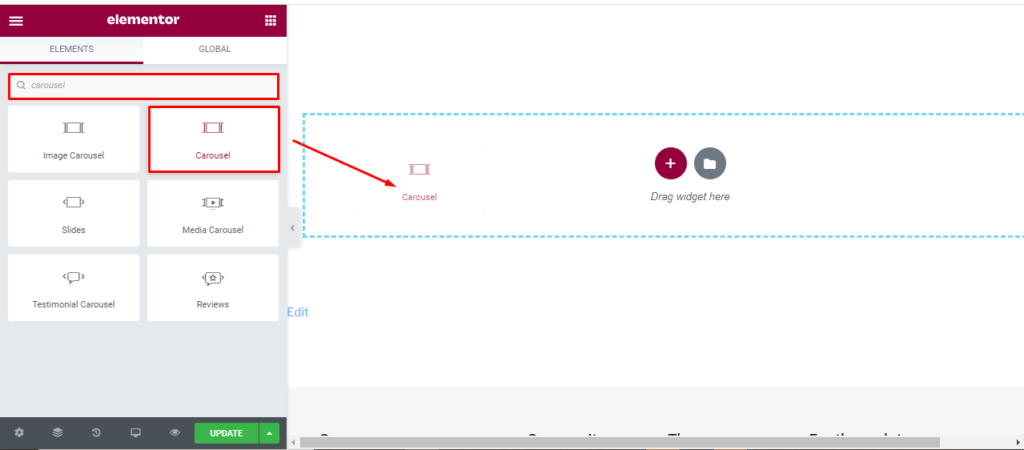
Open the page where you want to add the Carousel and click Edit with elementor. Then in the search widget box, type “Carousel “. Now drag the Carousel widget to the region you need to add the widget.

Once you drag the widget in the place you need, it should look like this.

Now you can start to edit the content.
How to use Carousel widget?
Content
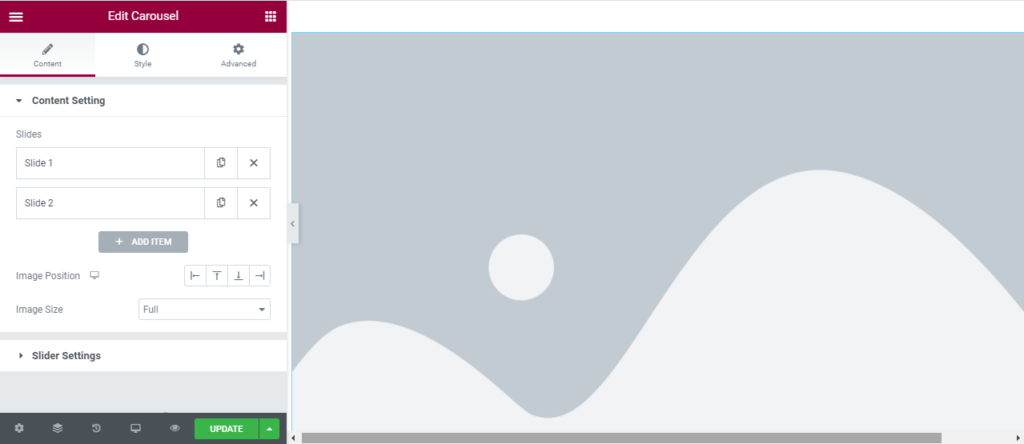
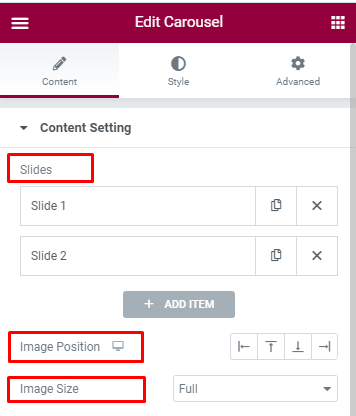
Content Setting: For the content setting, you will add the number of slides by clicking in the copy button over the right or “Add item” in the end. Now, you can change the position and size of the image.

Slider setting
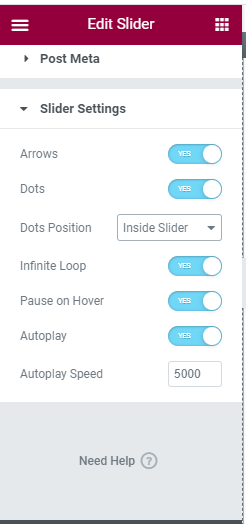
Arrows: You can enable or disable the use of arrows.
Dots: You can enable or disable the use of Dots. You can also set the dot position to Inside slider or outside slider.
Infinite Loop: You can enable or disable the use of Infinite loop. Enabling this feature display the initial content once it display the last content.
Pause of Hover: You can enable or disable the use of Pause of Hover.
Auto Play: You can enable or disable the use of AutoPlay. You can also set the time for AutoPlay.

Style
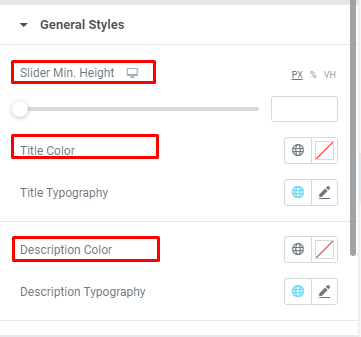
General style: In this section, You can edit the title color and description color typography.

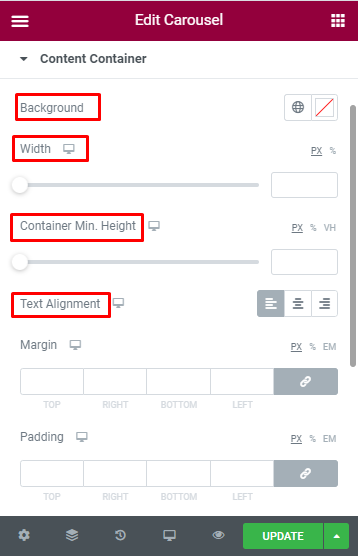
Content Container: Here you can change the color, width, height, text alignment, Margin, and Padding of content container.

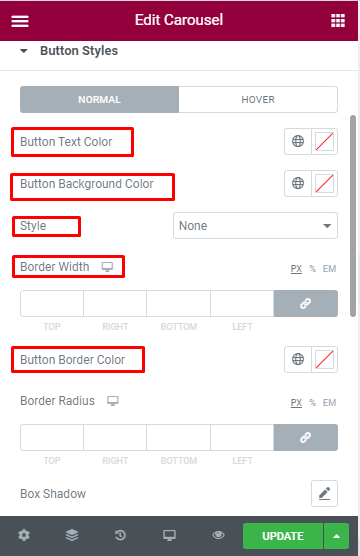
Button Style: Here you can change the button style for “Show more” section. You can change the Button text color, Button background color, style, and border width for both normal and hover. For the button border, you can change the color, radius, and shadow. The Change in button typography along with Margin and Padding is also done.

Slider Overlay: You can either add image or gradient as slider overlay for different and hover condition.

Image: Here you will basically edit the image radius.