A sidebar in WordPress is a widget-ready area used by themes to display information other than the main content. Mostly, it is understood as a vertical column on the right side that display related/featured content. But it can be a horizontal rectangle placed below or above the content area, header, footer, or any where in the theme. A attractive sidebar keeps your visitors engaged and makes them want more. Let’s learn to modify the look of the sidebar in WordPress.
How to use Sidebar setting
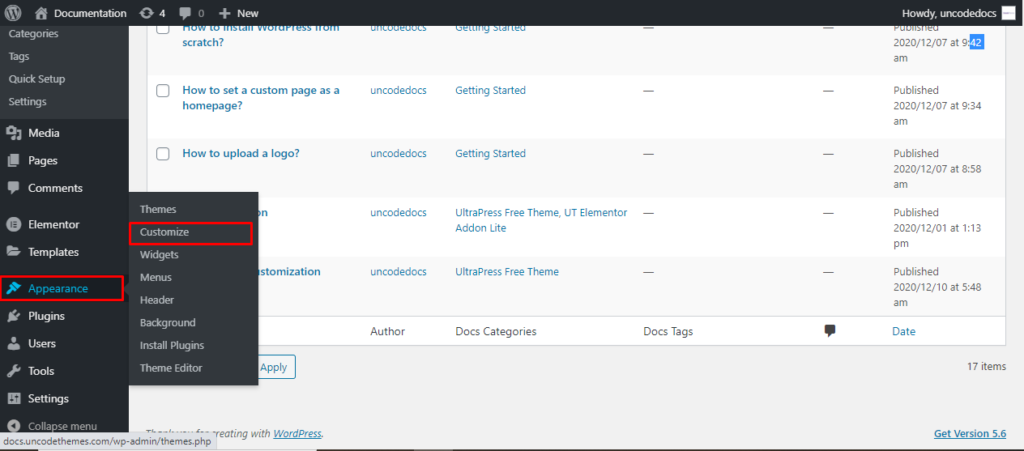
- Go to Dashboard>> Appearance>>Customizer

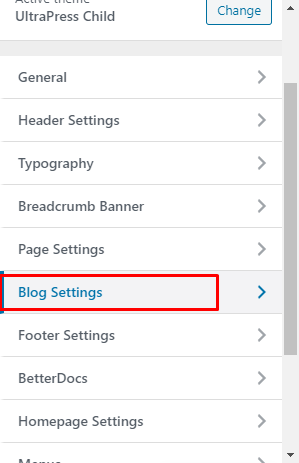
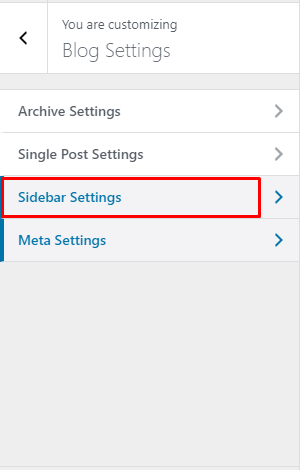
2. Go to Blog setting>> Sidebar setting


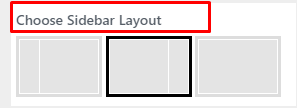
3. You can choose one among 3 sidebar layout provided by UltraPress.

4. You can either use default sidebar or choose the sidebar.