Simple Plugin to add video into your widget box. Using the Video widget gives you the ability to upload playable videos to your page, add YouTube link or Vimeo link, Image overlay and so on with different styles and many more features. This is perfect for grabbing user’s attention with a strong, moving visual.

How to add Video?
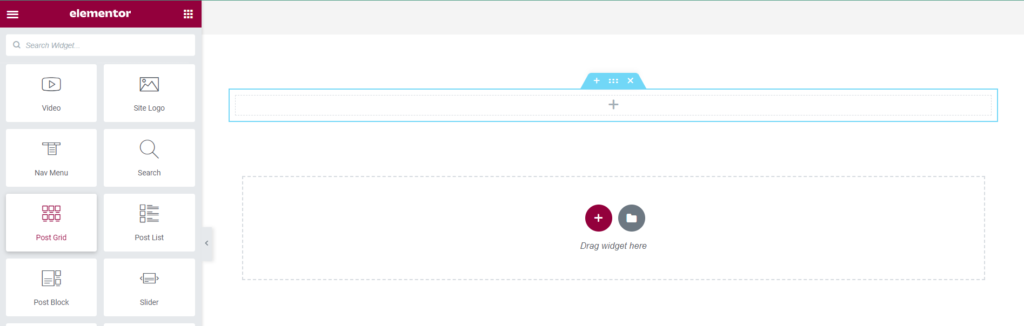
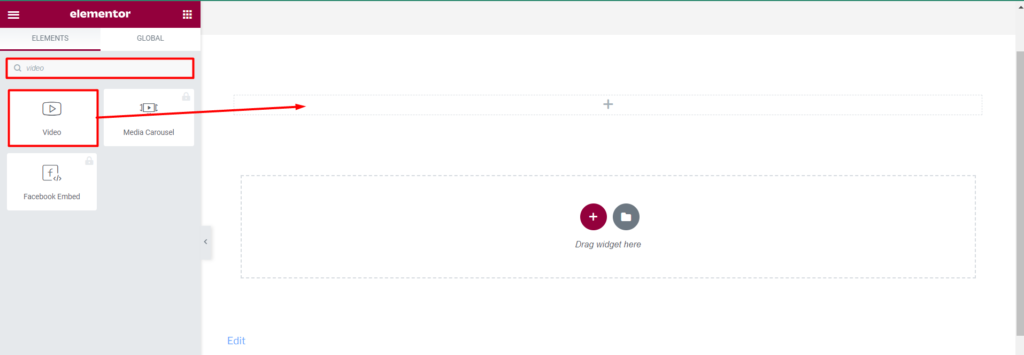
Open the page where you want to add Video and click Edit with elementor. Then in the search widget box type “Video”. Now drag the video widget to the region you need to add the widget.


How To Use Video Widget?
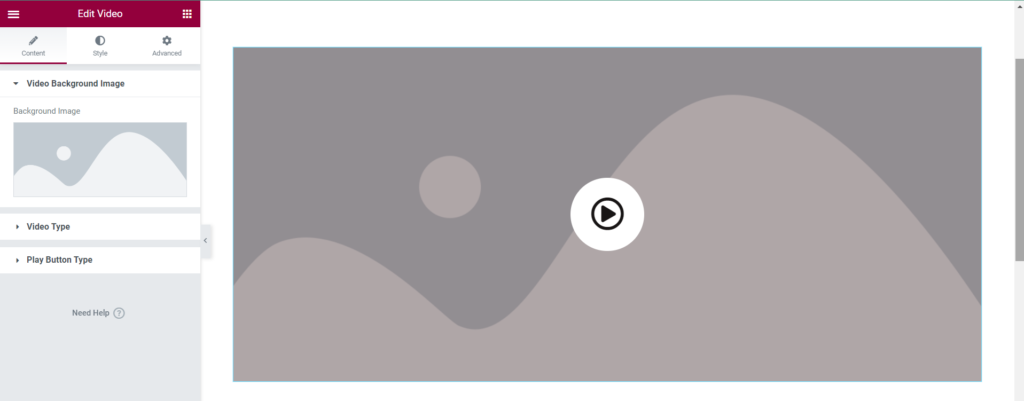
Content
Video Background Image: This allows to customize the background image for the video.

Video Type: There are two options: Youtube/Vimeo by providing link in URL or through upload of video file using select option.

Play Button Type:
Title: This allows to display name for play button.
Play Button Type: This provides two options for play button type which are icon or image. The icon can
be selected from icon library or upload SVG and image can be uploaded through
choose image.

Style
Icon Style: For styling the play button icon the you can customize Icon Padding, Icon Margin, Icon Color, Icon Background Color, Icon Size and hover effects.

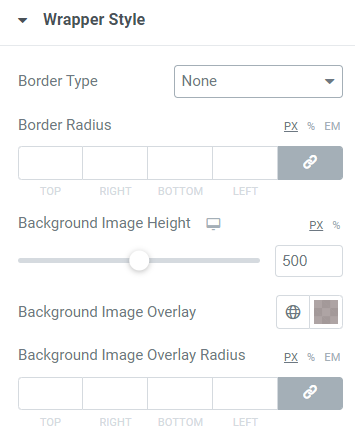
Wrapper Style:
Border Type: Border Type can be None, Solid, Double, Dotted, Dashed, Groove.
The other settings you can set are Border Radius, Background Image Height, Background Image overlay, Background Image Overlay Radius. Border Radius and Background Image Overlay Radius can be set for Top, Right, Bottom, Left.

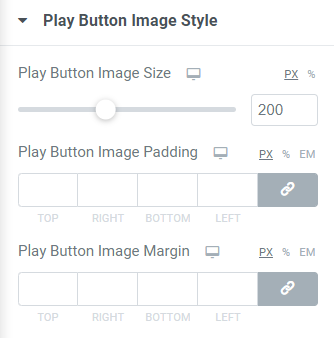
Play Button Image Style: This option allows to set Play Button Image Size, Play Button Image padding for (Top, Right, Bottom, Left), Play Button Image Margin(Top, Right, Bottom, Left).

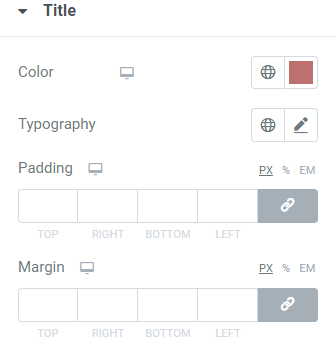
Title: This option allows to define Color, Typography, Padding(Top, Right, Bottom, Left) and Margin(Top, Right, Bottom, Left) for title of play button.