Heading is without doubt the most important section of a website. It’s the foremost and the most important part of a website that attracts the visitors. A heading should look good, provide maximum information, and also be placed well. Our fancy heading widget will make the headings of your site look good and attractive in a single click. Let’s learn to use it.
How to add Fancy Heading?
Open the page where you want to add the Fancy Heading and click Edit with elementor. Then on the element section, scroll down to locate the Fancy Heading option under Ultra Addons. Drag the widget and drop it over the box that reads drag the widget here.
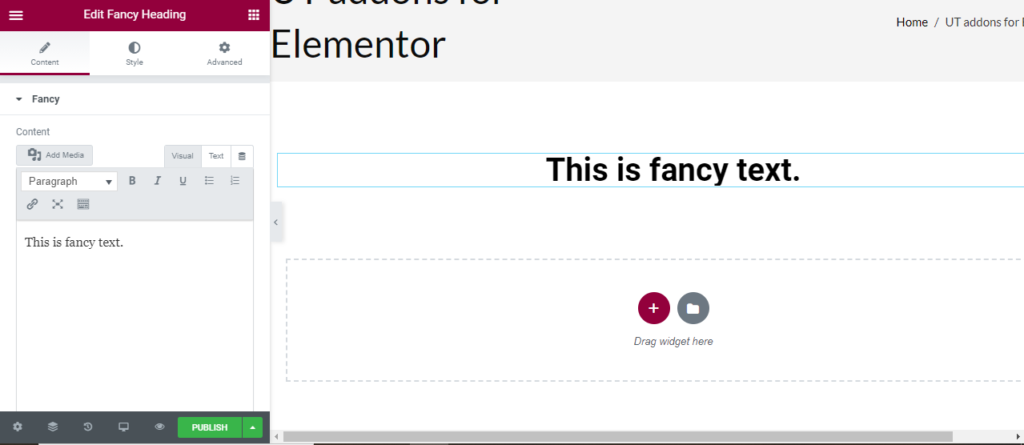
Once you drag the widget in the place you need, it should look like this.

How to use Weather Box?
Content
Content: You can change the heading content and it’s alignment.

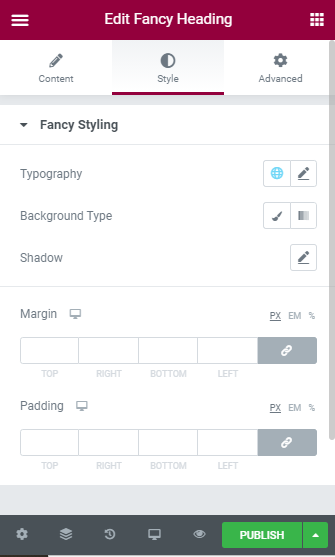
Style
Fancy Styling: Change the typography of the text and its color. You can also add color or gradient background along with shadow. Use of padding and margin while increase of decrease the position of in respect to the margin.