The Blog block allows you to insert grid or list of hundred blog posts on any page. Here, choose the posts which is based on category, tag, author, and featured images or excerpts. Thankfully, you can also change the text color, typography for each content to make it look even more elegant. The Blog Posts block is nowadays replacing blog list block.

Now, you can build amazing gird for WordPress in record time! Let’s learn how.
How to add Post Block?
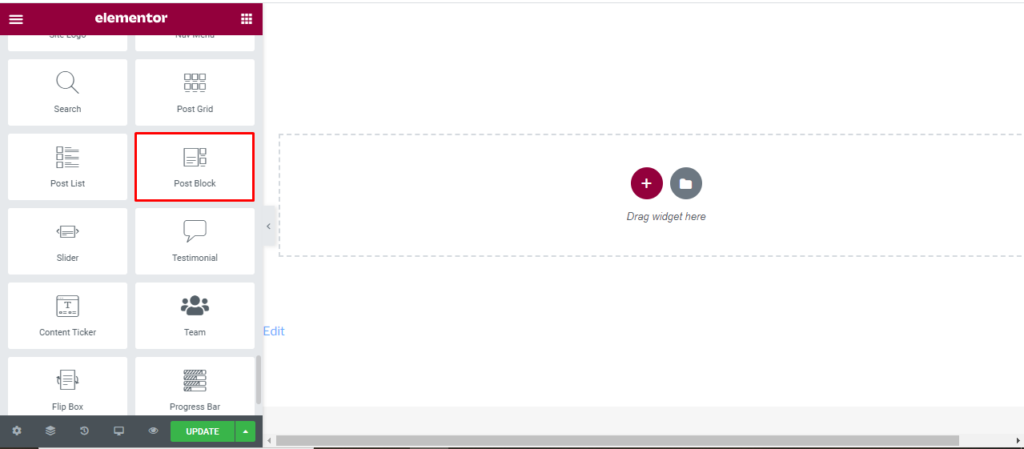
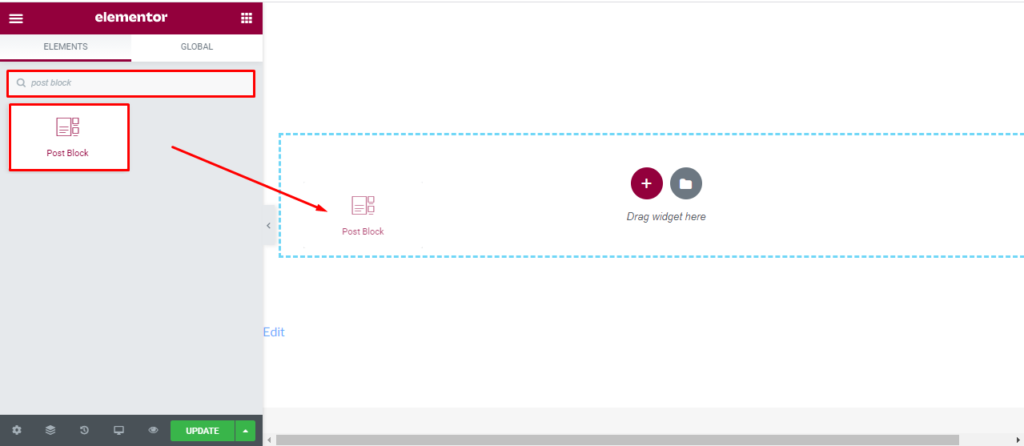
Open the page where you want to add the Post Block and click Edit with elementor. Then in the search widget box, type “Post Block”. Now drag the Post Block widget to the region you need to add the widget.

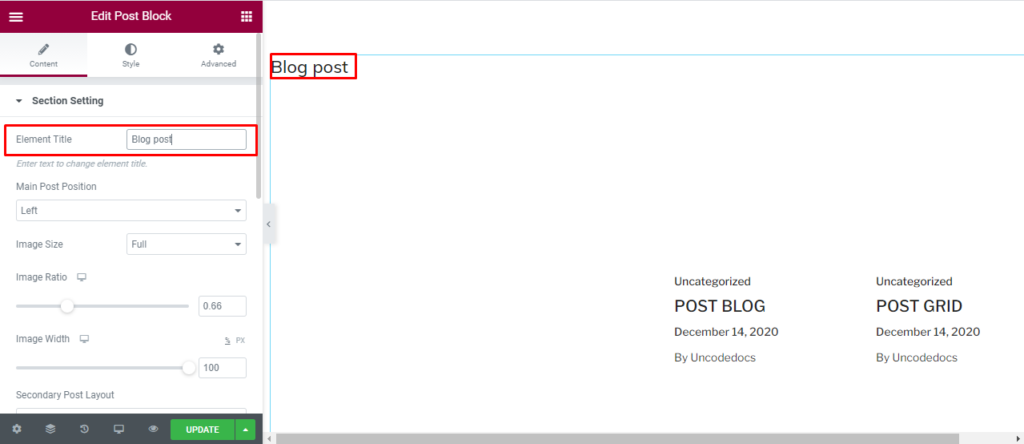
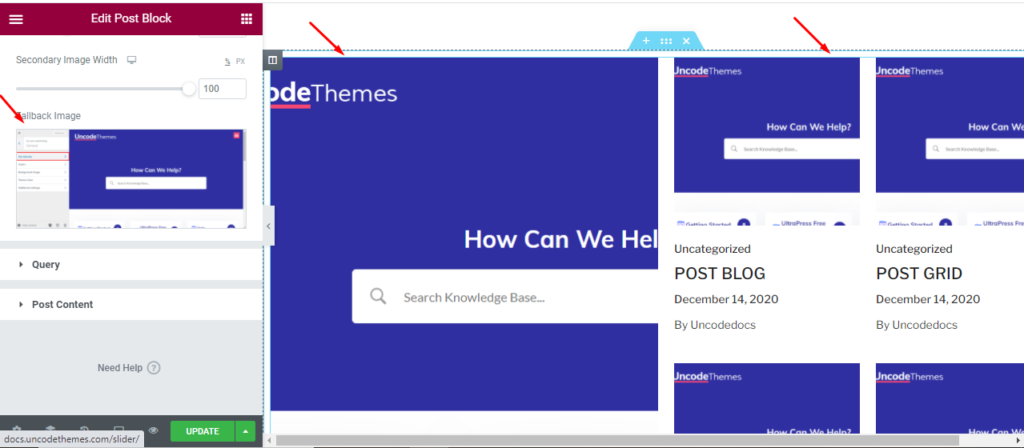
Once you drag the widget in the place you need, it should look like this.

Now you can start to edit the content.
How to use Post Block widget?
Content
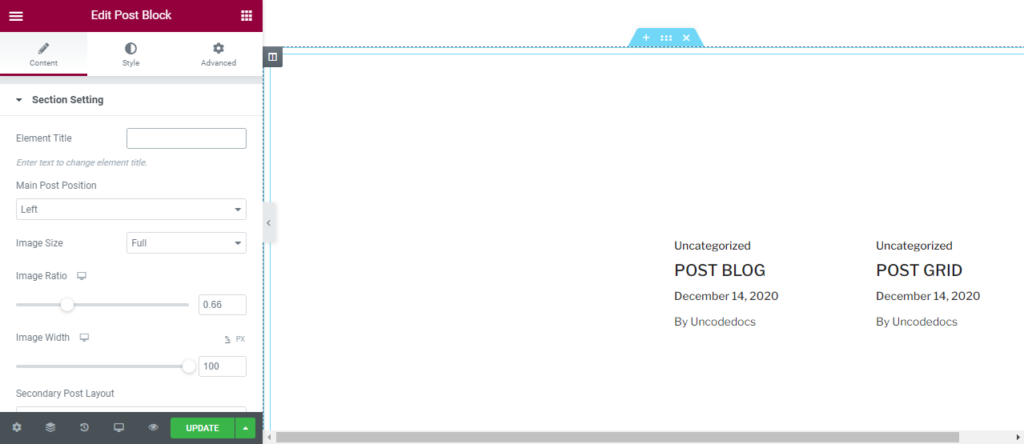
Section setting
Element Title: First, you can add title to your gird. Here, we have added Blog post as our title.

Main Post Position: You can change the direction of main post to left or right.

Image: Since most on the content in column are displayed with image, you can set a default size, ratio, and widget for all the images used in the post grid section.

Secondary Post: Here, you can change the secondary post layout to Grid or List. Also you can modify Image Size, secondary Image Ratio, and Secondary Image Width.

Number of Column: You can choose the number of column from 1 to 4 as per your wish.

Enable Carousel: You can enable Carousel to insert the slideshow feature.
Fallback Image: Here, you can add a default fallback image for all post.

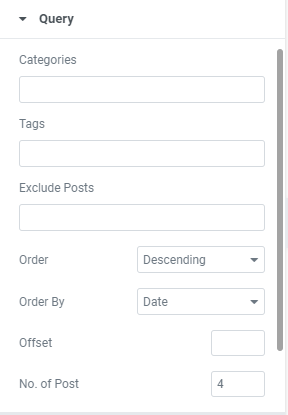
Query:
Here, you can set the categories, Author, and tag. You can also exclude some post if you don’t like it. You can arrange the post in ascending or descending order as per date, Comment, Author and so on.
With offset, you can determine the number of initial post you want to skip.
With No of post, you can display more or less number of post.

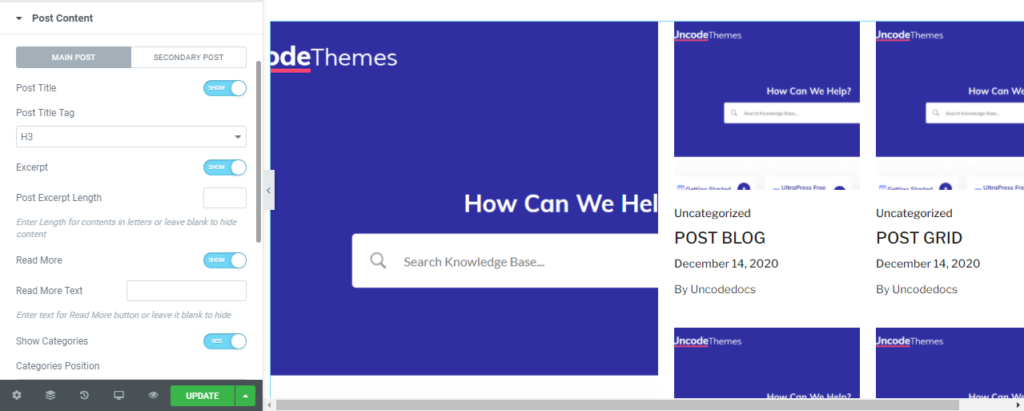
Post Content
Here you can find multiple editing options for both Main post and Secondary Post.
Post title: You can either hide or display the post title.
Post title tag: You can change the heading of Post title tag to make the title appear smaller or bigger.
Excerpt: You can hide or show the excerpt that has been Witten in your blog post.
Read more: You can enable or disable read more option and also change the “read more” text to “show more”, “know all” or whatever you like.

Show category: You can either hide or display the category from this section and also determine it’s position.
Show date: You can either hide or display the date from this section and also determine it’s position.
Show author: You can either hide or display the author from this section and also determine it’s position.

Style
General style: In this section, You can edit the color and topography of Element, Date, and Author. For the category, content title, and content description, you can change the color and typography for both normal and hover condition.

You can add different color and Typography for Title and excerpt of main post and secondary post.

Inner style: Firstly, you can increase or decrease the image and content gap along with column and row gap. These changes are visible for desktop only.

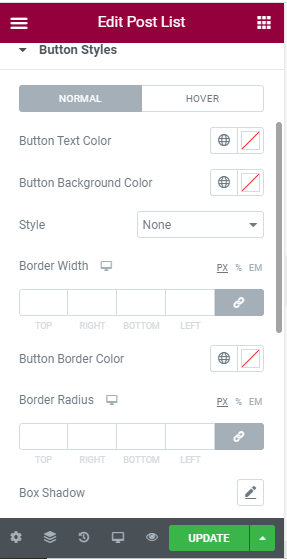
Button Style: Here you can change the button style for “Show more” section. You can change the Button text color, Button background color, style, and border width for both normal and hover. For the button border, you can change the color, radius, and shadow. The Change in button typography along with Margin and Padding is also done.